
FluentBooking 1.5.22: Elementor Integration (Free Version), File Field, Hidden Field, & More
Hello Everyone,
It’s been a while since our last release, and trust us, the FluentBooking team is doing everything possible to meet your expectations. We believe you’re enjoying using FluentBooking for your everyday appointment management.
That being said, today we’re back with a minor product release, bringing you some exciting updates and performance improvements.
So, without further delay, let’s jump straight into the new updates.
Elementor Integration Support in the Free Version
In FluentBooking 1.4.2, we introduced the Elementor integration with FluentBooking. However, this integration was only available for premium users.
We want to ensure maximum flexibility and convenience for all users. With this update, you can now use the Elementor integration in the free version, too.
I believe this is great news for free users!
Hey, free users, how are you feeling right now?
Now, let me give you a quick tutorial on the Elementor integration if you aren’t familiar with how to use it with FluentBooking.
You’ll find three FluentBooking widgets in Elementor that display your availability and booking calendar. These are:
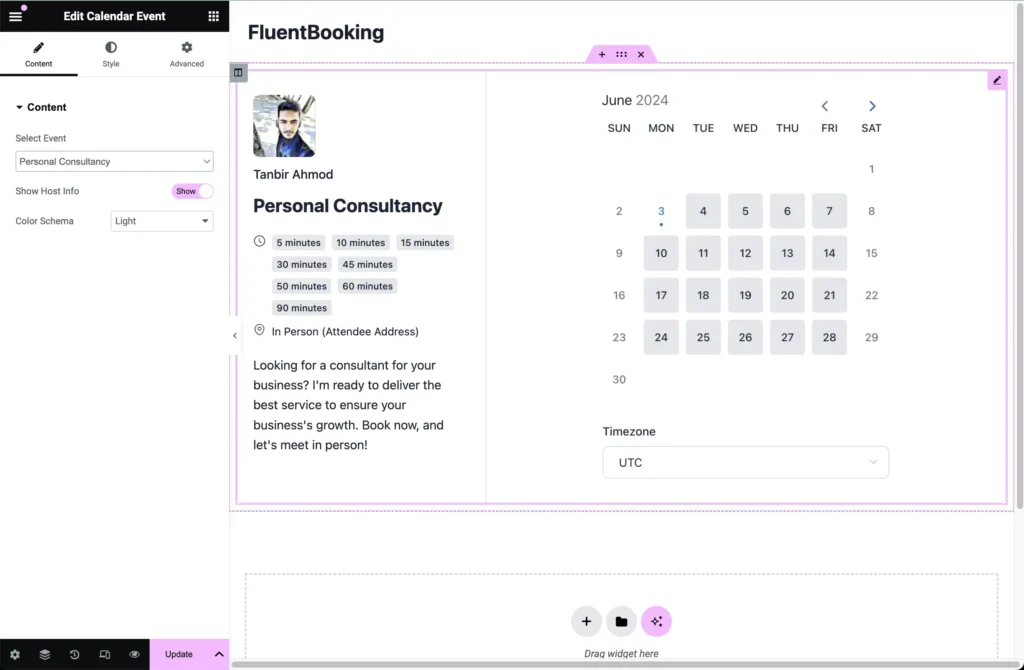
- Calendar Event: You can use this widget to show the availability of any single host
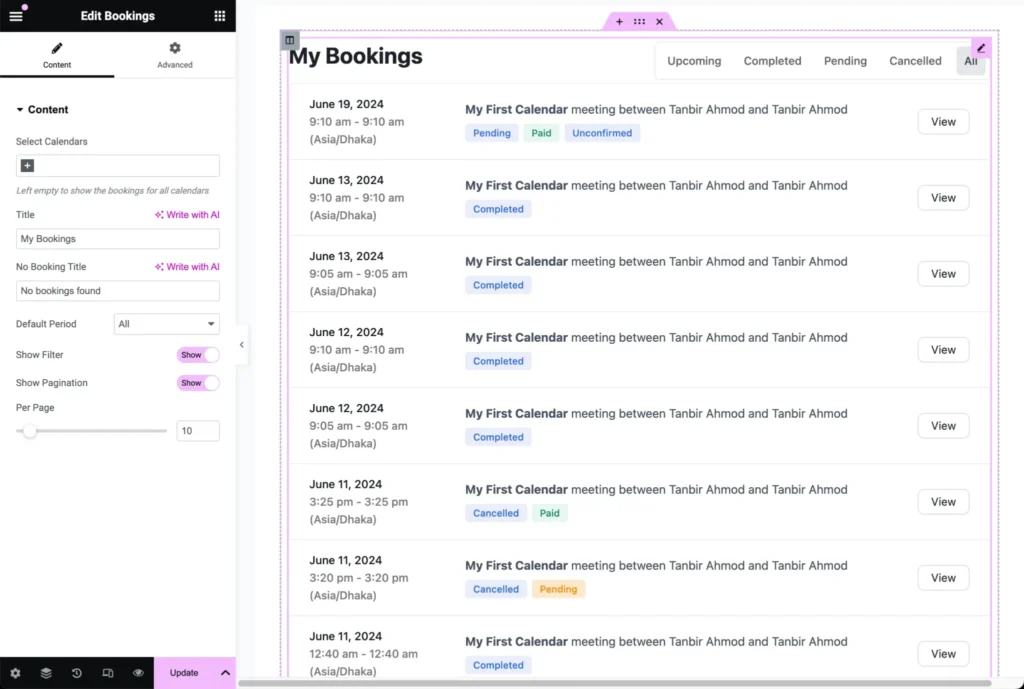
- Bookings: This option can be used to display the list of current bookings
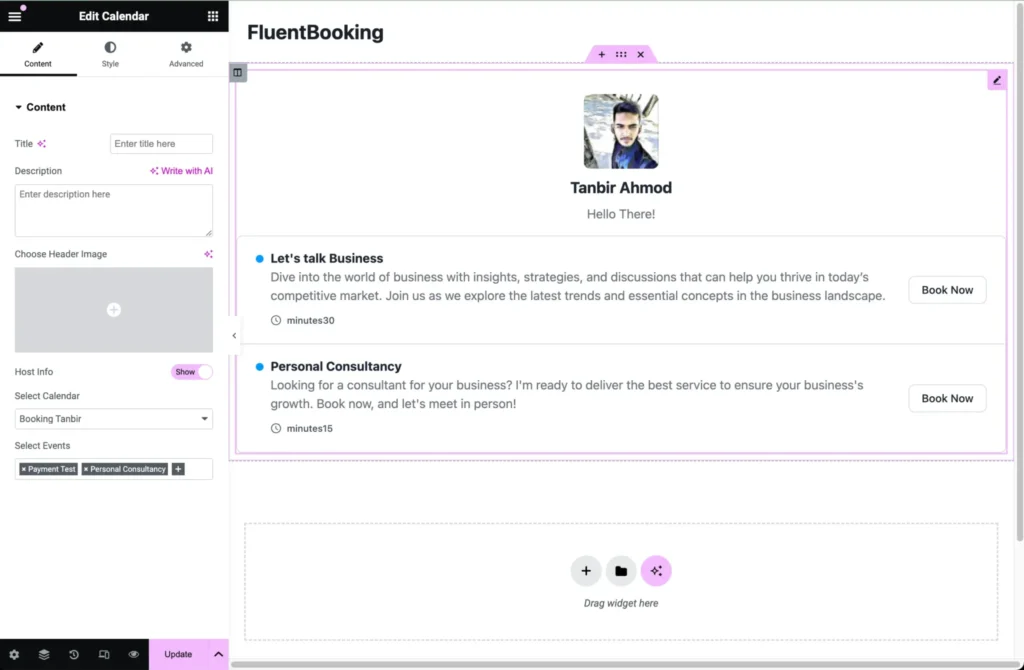
- Calendar: Finally, this widget can be used to select a specific host and display all the supported calendars under that host
To use the Elementor integration with FluentBooking, go to Posts > Add New Post > Edit with Elementor and select the FluentBooking widget. For example, if you select the Calendar Event, it will look like this:

If Bookings is selected, it will look like this:

For Calendar, your booking calendar will look like this:

So, it’s time to go live with your availability in Elementor style, even from the free version!
File Field
Meet with our latest addition to the Booking Questions – ‘File Field.’ You can use this field as a booking question to ask your attendees to drop important files or resources before appearing in the meeting.
For example, you’re scheduling an online interview with FluentBooking, and you want your candidates to share important documents before appearing in the interview.
With this new option, you can easily collect important documents before a meeting, appointment, or reservation.
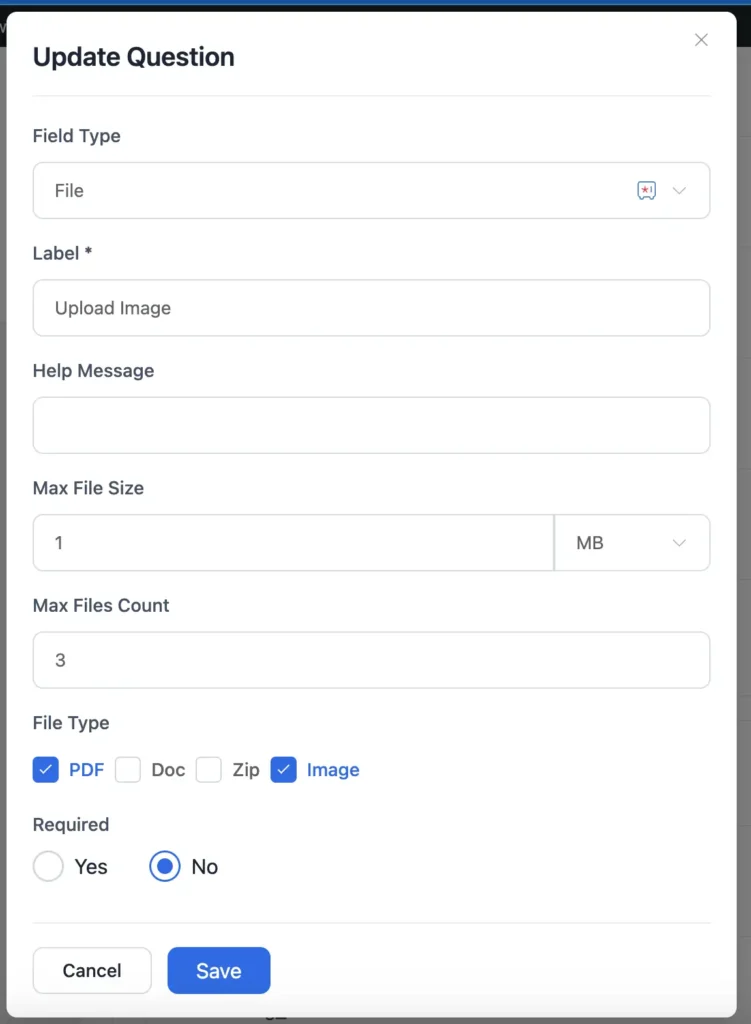
To use this new field, go to Calendars > Edit > Question Settings > + Add more questions for invitees, and configure the following:
- Field Type: Select “File” as the Field Type
- Max File Size: Set the maximum file size and choose the unit
- Max File Count: Set the limit for the number of files
- File Type: Select one or multiple file formats (e.g., PDF, Doc, Zip)

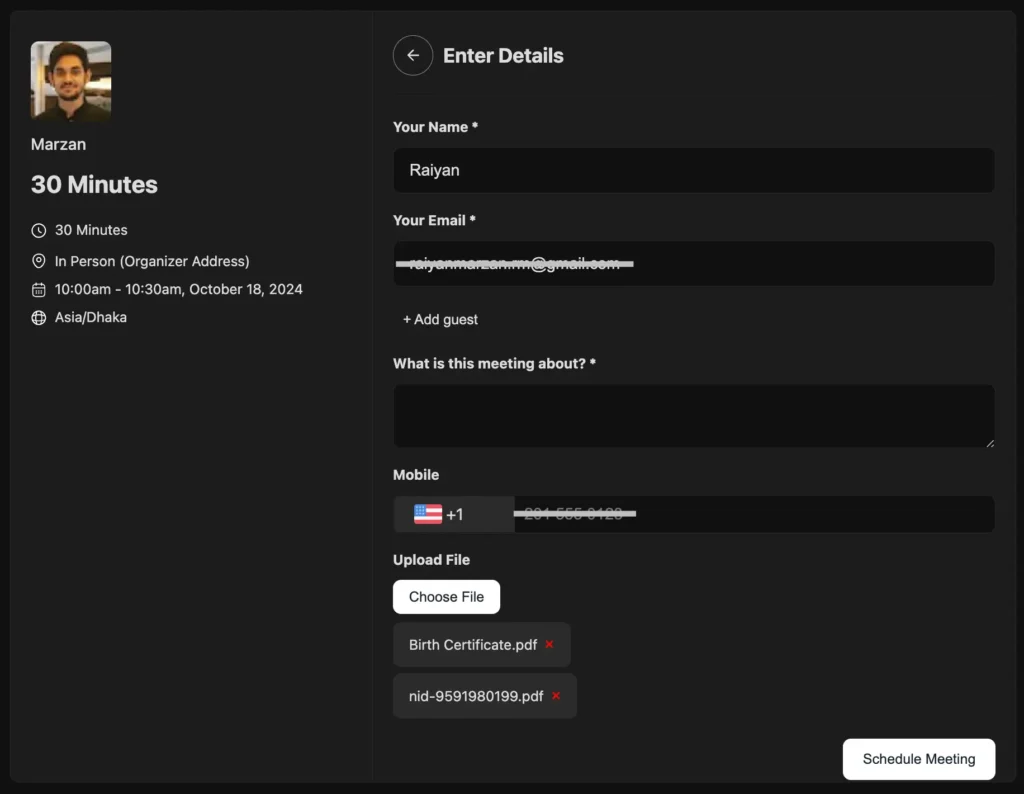
When your attendees visit the booking page they can easily upload the required document:

The attendee can easily upload and share any document with you.
Super useful, isn’t it?
Hidden Field
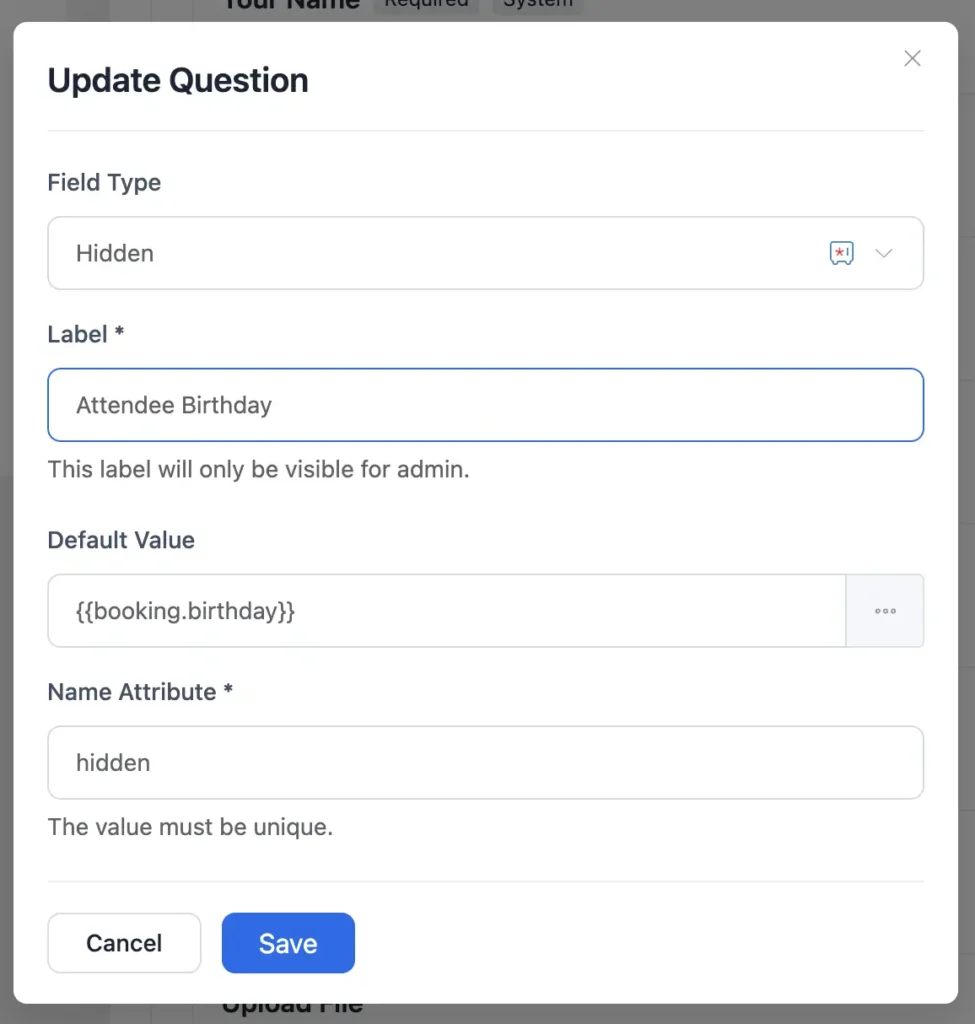
Next, we’ve added another field type called Hidden Field. This field can be used to store information that is not visible to users but is still submitted along with the form.
To use this field, go to Calendars > Edit > Question Settings > + Add more questions for invitees, then select the field type Hidden and configure it according to your preference.

Once you’re done, click Save, and your new field will be ready to go!
Improvements & Bug Fixes
We believe in continuous improvement, and this motivation drives us to achieve great things for you. This release comes with some important improvements, and I can’t wait to share them with you.
Here’s the list of improvements we have in store for you:
- Updated Checkbox Field value from True/False to Yes/No
- Updated headings from h1, h2 to h3, h4 for Fluent Forms
- Improved the UI/UX of FluentBooking
We’ve also fixed some annoying bugs. Here’s the list:
- Fixed the About field always showing in Manual Booking
- Fixed empty title rendering in Booking Lists
- Fixed slot overlap issue when using custom durations
- Fixed integration not checking Event Trigger issue
- Fixed expired calendar display issue in Elementor
It’s Just the Beginning!
The FluentBooking Team is dedicated to making your WordPress appointment management journey convenient and hassle-free. With this commitment in mind, we work hard to ensure you enjoy every moment with FluentBooking.
We’re approaching our first anniversary, and I believe it’s just the beginning of FluentBooking’s amazing journey. With you by our side, we’ll make the impossible possible.
And if FluentBooking is making you smile, don’t forget to show us some love with a 5-star review. Your valuable feedback fuels our hard work.
Enjoy this update, and we’ll see you again with another product release.
Thank you!
Shahjahan Jewel
Hello, this is Jewel, CEO & Head of Ideas at WPManageNinja. I am obsessed with WordPress since 2009. My aim is to be a user-centric developer first, and a serial entrepreneur second. You will find me discussing various tech issues and trying to come up with scalable solutions on different forums when I am not busy coding.
Table of Content
Subscribe To Get
WordPress Guides, Tips, and Tutorials











Leave a Reply