Adding Your booking event to your website is easier with FluentBooking.
To show your booking form on your WordPress website, follow these simple steps:
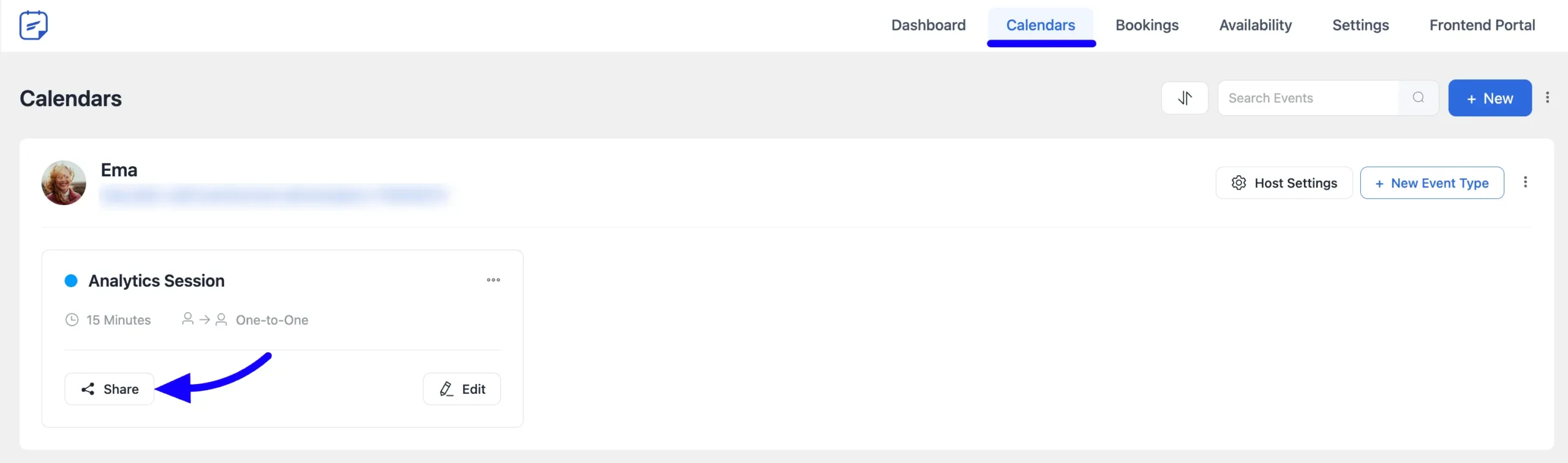
Go to the Booking Calendars from your FluentBooking dashboard. Find the specific booking you want to display on your website’s front end.

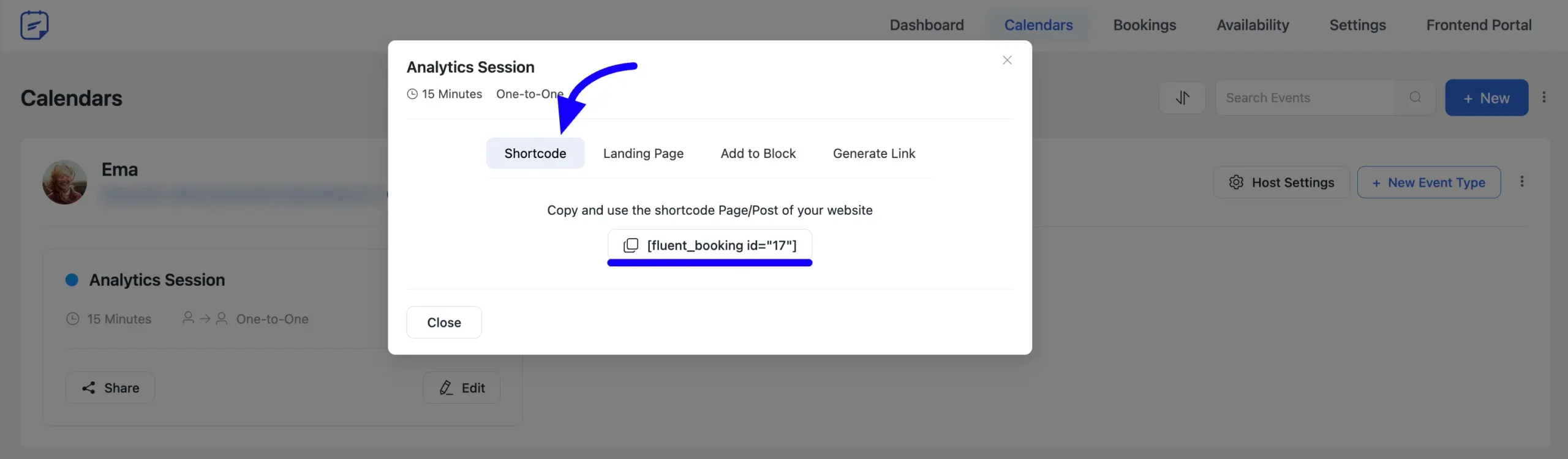
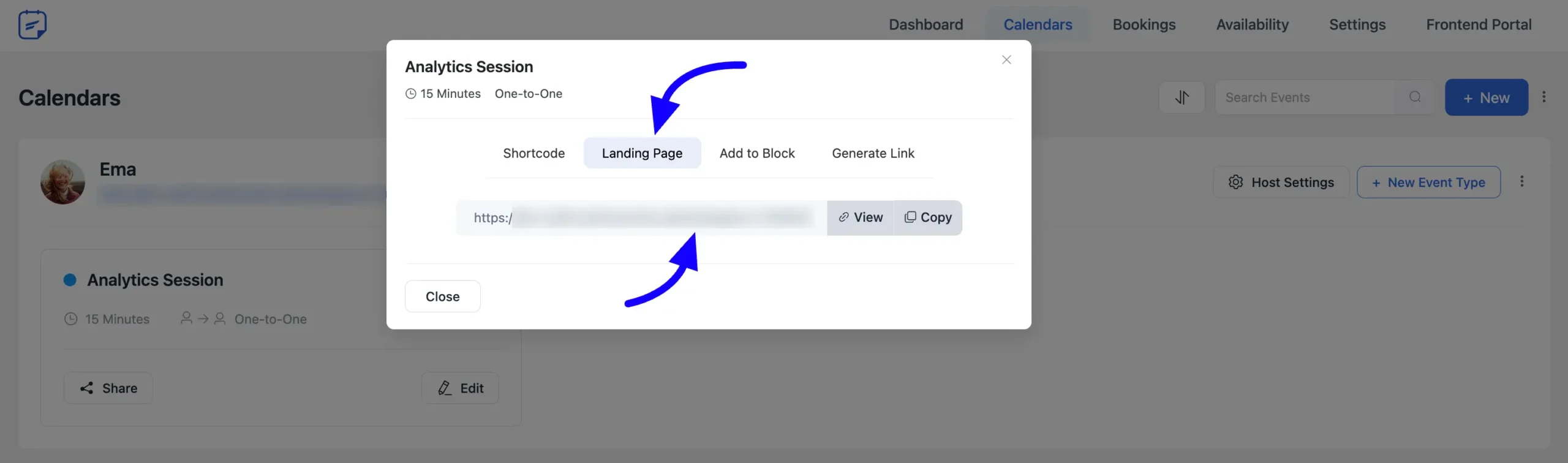
Click the Share button, and a pop-up will appear with three sharing options for your bookings.
Copy Shortcode #
Simply copy the shortcode from here

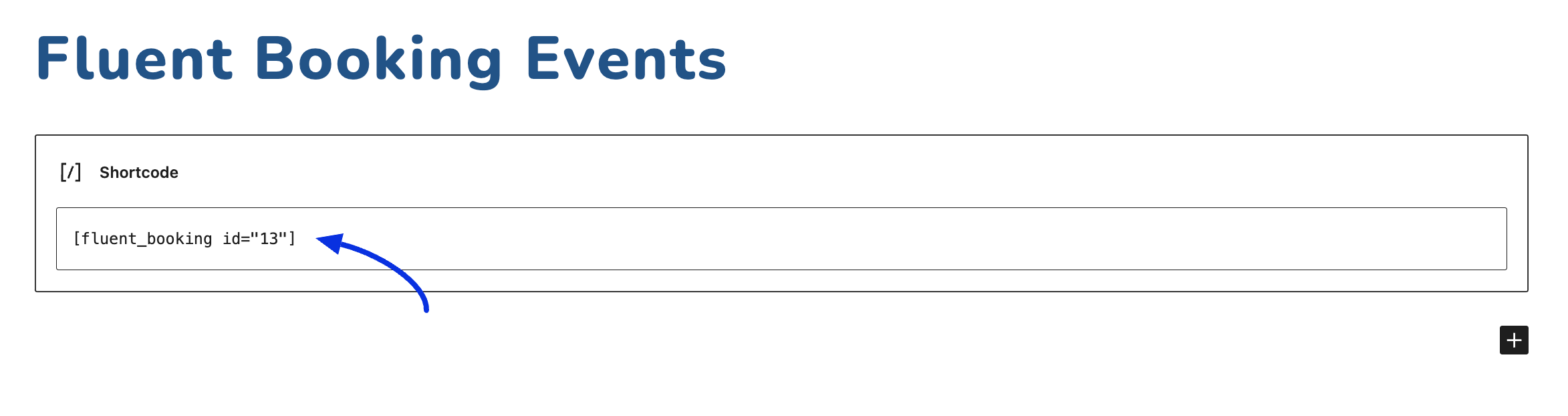
Then paste the shortcode into your chosen page/post or almost anywhere that supports shortcode embedding.

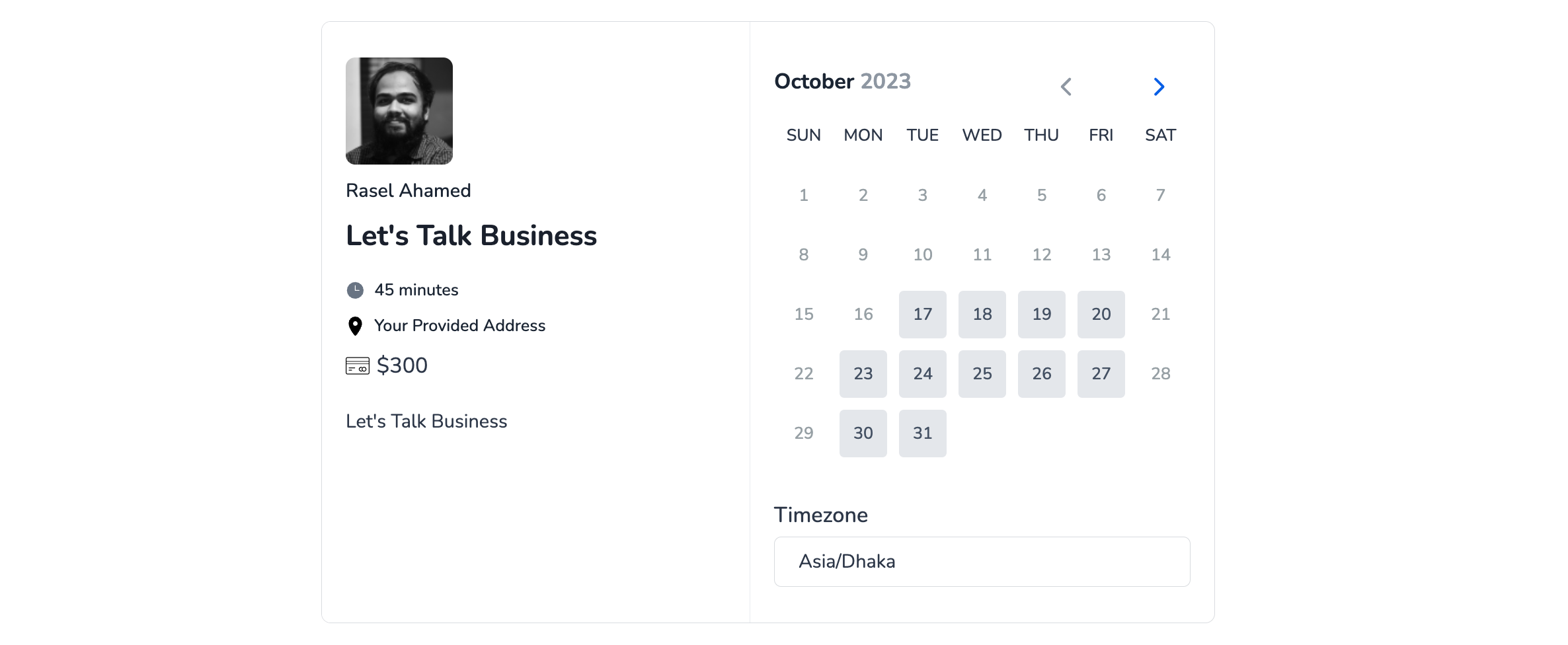
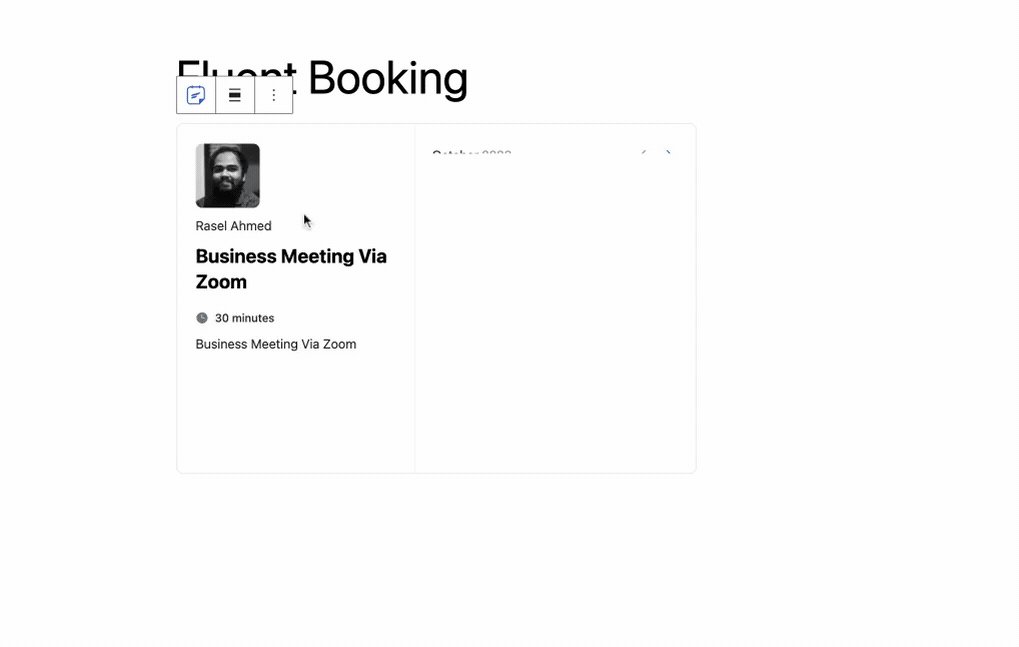
Your booking will then appear on that page’s front end page like this.

Landing Page #
You’ll receive a hyperlink for your booking, which you can place on your site’s landing page or you can share this link anywhere to reach out to your booking event.

Add to Block #
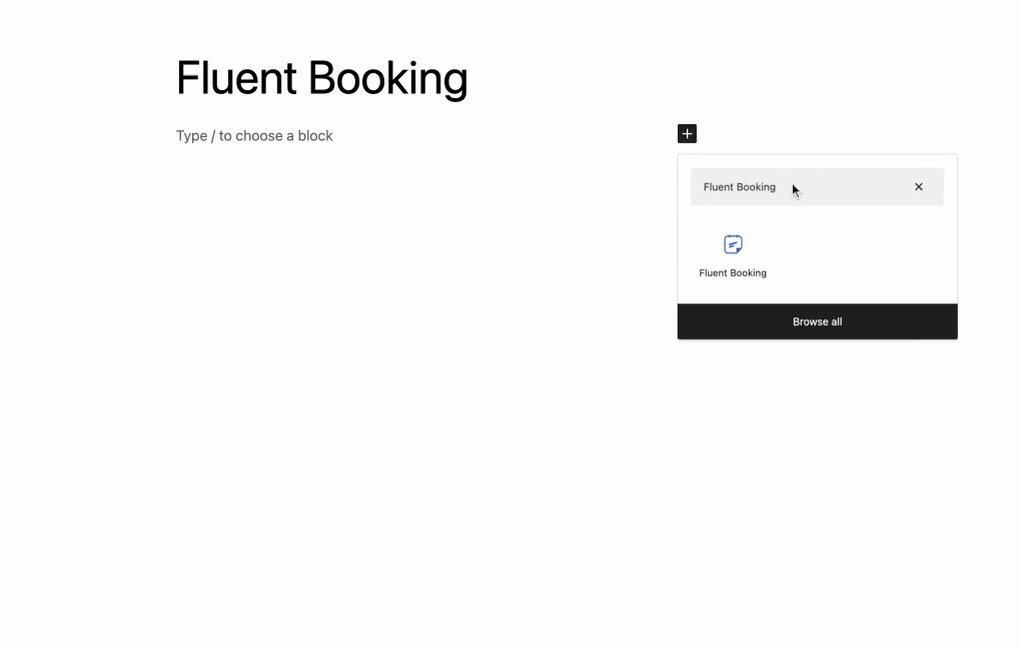
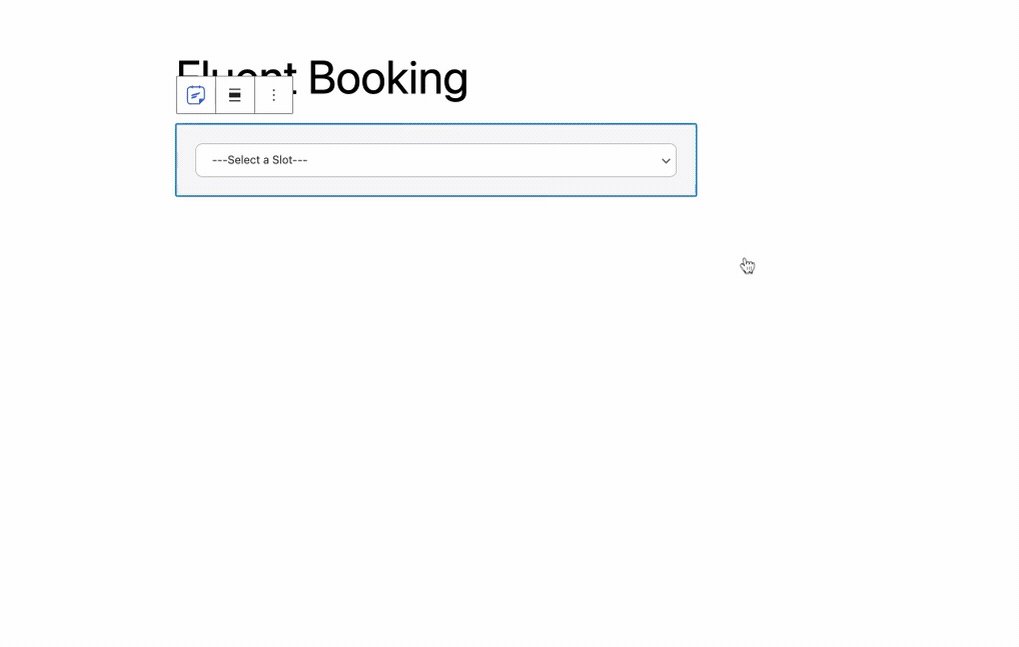
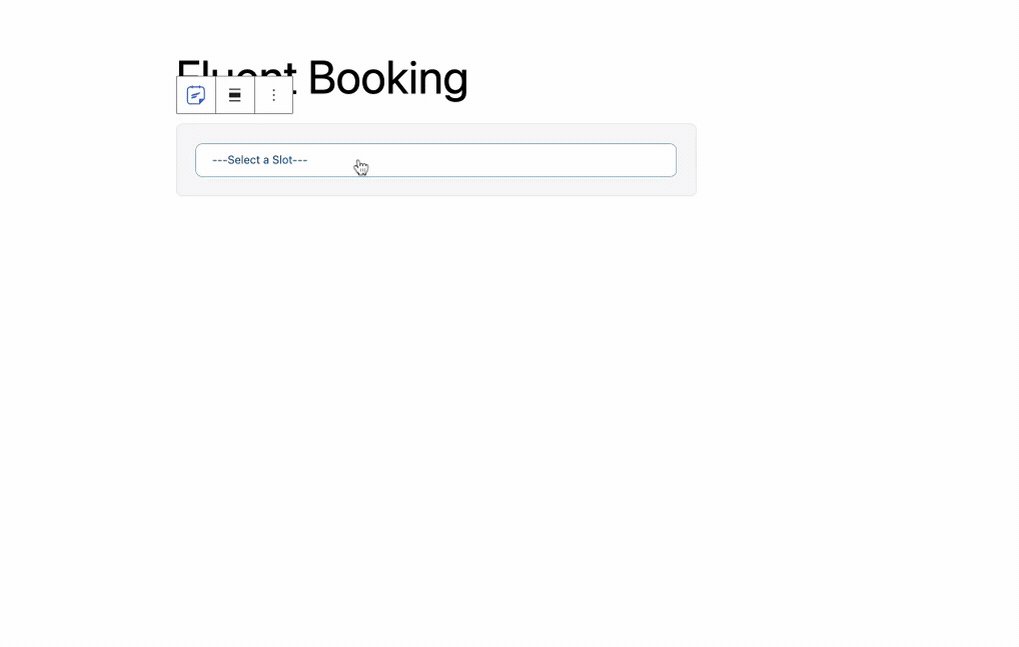
On your WordPress site page, you’ll discover a block for sharing your bookings. Use this block to add any booking event from your FluentBooking to your website’s front end.

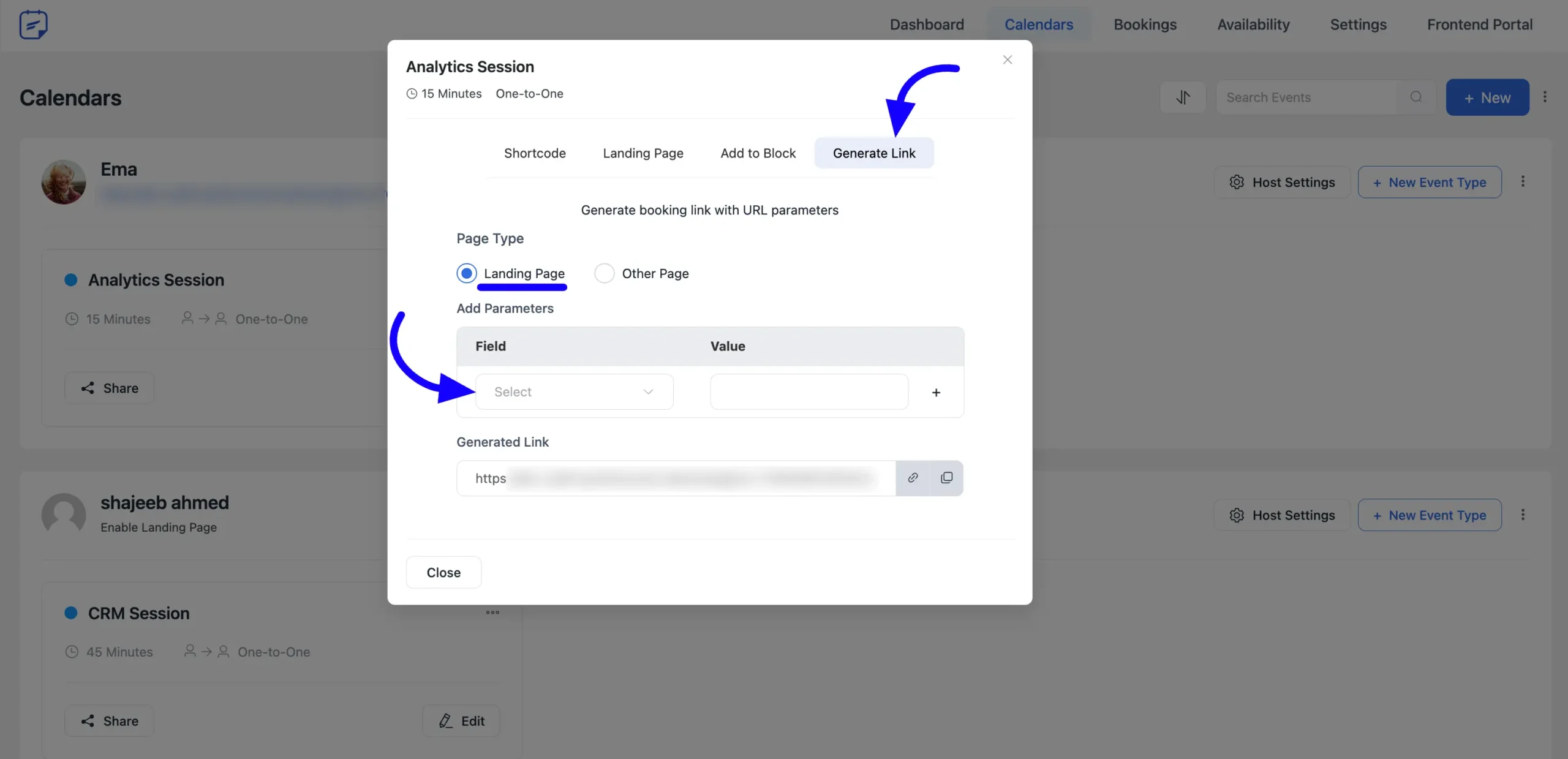
Generate Link #
With the Generate Link feature, you can create customized booking link parameters according to your needs. You’ll have two-page types to choose from when creating your link parameters:
Landing Page: Ideal for creating a dedicated page to capture bookings with a focused approach. Also, you can choose the Field and Value from the dedicated field.
Lastly, copy the generated link and use it.

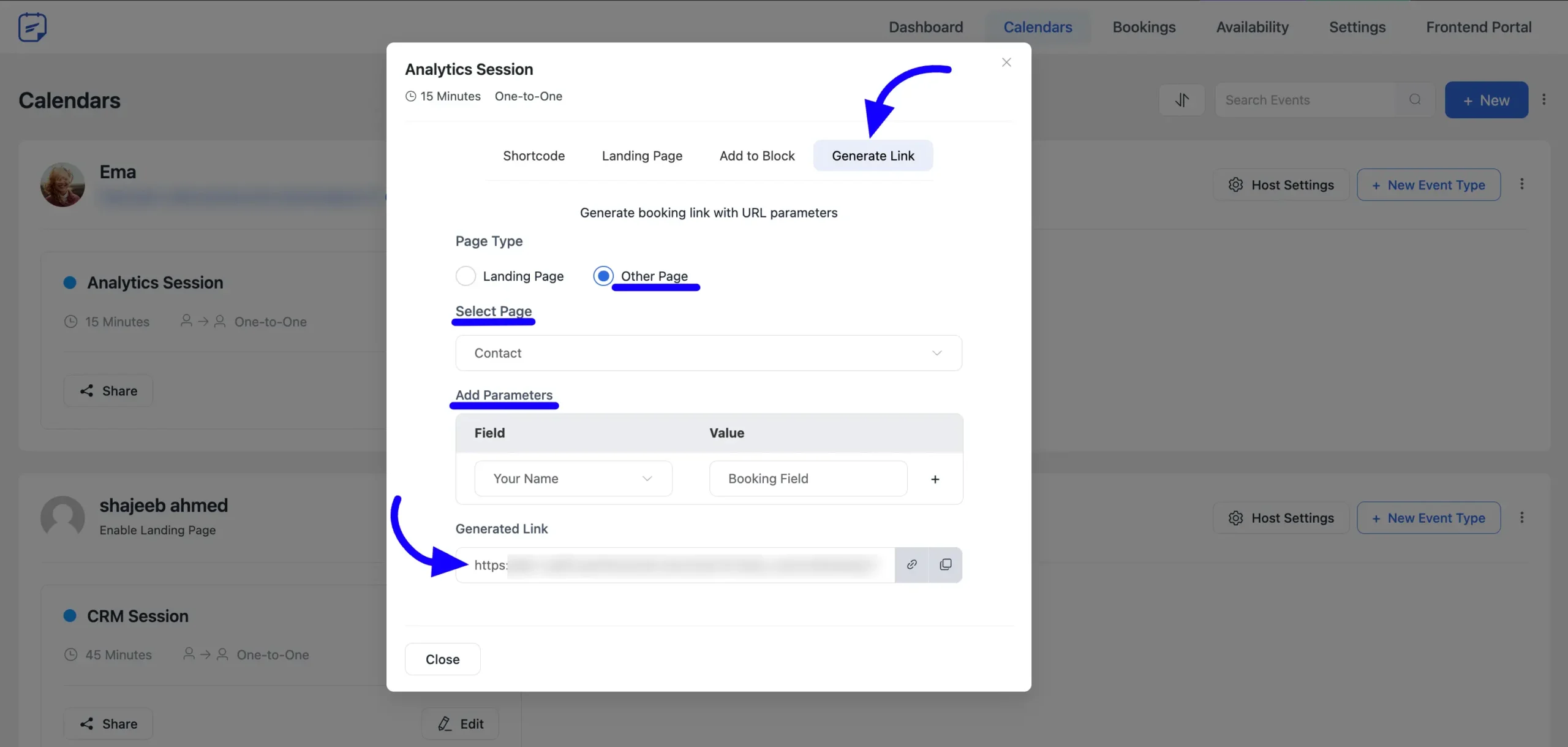
Other Page: Use this option to generate links for existing pages on your site. You can select the page from the Select Page dropdown field and add parameters Field and Value from the dedicated fields. Now just simply copy the link to use it.

That’s how you can embed your booking form on your webpage.





I want popup like calendly, when somecome click on button it should popup on same page. I am using elementor page builder. Howa can it possible?
Hey Dhrupal,
Unfortunately, it’s not possible.
I would love to see the ability to embed the booking calendar in the Fluent CRM email block. It would help with reducing friction for follow-up appointments. Also, if we send a Booking Calendar link in an email, is there a way to pre-populate the form with the user information so they don’t have to re-enter their info?
Hi Renae,
It’s not currently possible.
When someone uses the booking calendar and books a date, what is returned on that page to show them we have received their booking request? Or does this all rely on sending them email confirmations? I’d like to have a page return “thanks we’ve received your booking request” in the booking interface. Then, I can manually accept or not accept the appointment, which would then trigger email confirmations. (This is how my hair dresser manages her appointments through vagaro.com)
Hi Robin,
Currently FluentBooking sends appointment confirmation emails with the message “Your Meeting Has Been Scheduled” on booking page.You can’t manually accept the appointments right now. But that’s a great feature idea! I will forward this to our R&D team.
how to show the block in elementor. With short code custom color styling is not applied.
Hi Dips,
If you use the shortcode normally and apply your custom color styling, it will work. However, if you’re referring to using it in an Elementor popup, it won’t work.
What if I want to embed all of my calendars, like the landing page? In other words, I want to use my WP builder to create the page, and insert all of my options on that page, like I have with the landing page. Is there a shortcode for that? Other plugins call it Catalog mode.
Hi Mike,
Currently embedding isn’t implemented in FluentBooking but you can expect this feature in future. I’ll forward your request to our R&D team.
when it this going to be a thing?
was this ever implemented?