With the simple integration of FluentBooking with Fluent Forms, you can easily add booking events to your forms. Here is a simple instruction for accomplishing that:
Add Booking to the Fluent Forms #
Open the Fluent Forms to get started. You have two options for adding your booking: either Create a new form or Select an existing one where you want to add your booking event.
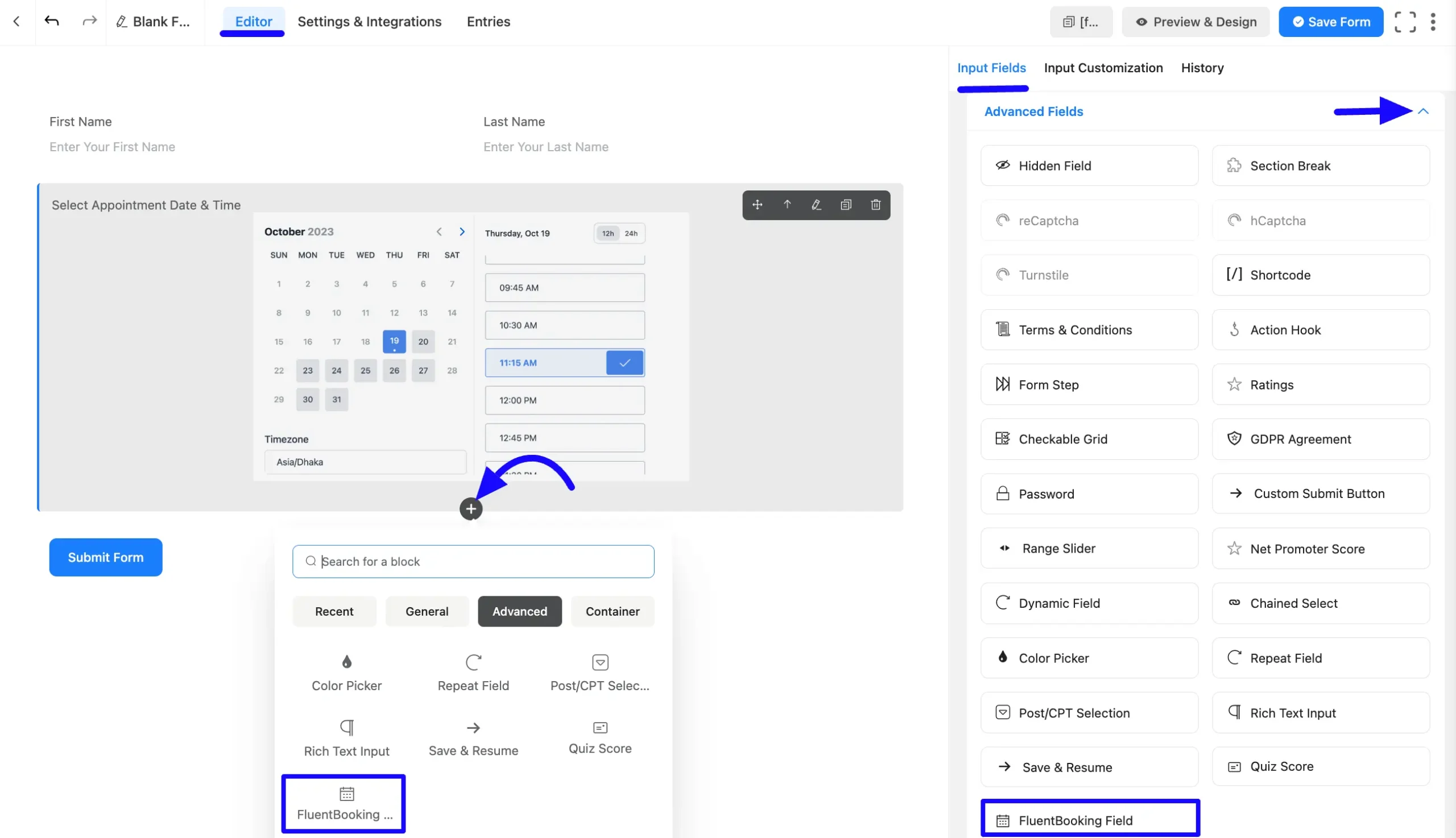
Add the FluentBooking Field in the form from Advanced Input fields or click on the Plus icon button and search for FluentBooking. Add this input box by dragging it into your form or simply clicking it. Your booking field will be added to the form right away.
Please note that, in order to take booking, you must add Name and Email field to that form.

Map with your specific calendar #
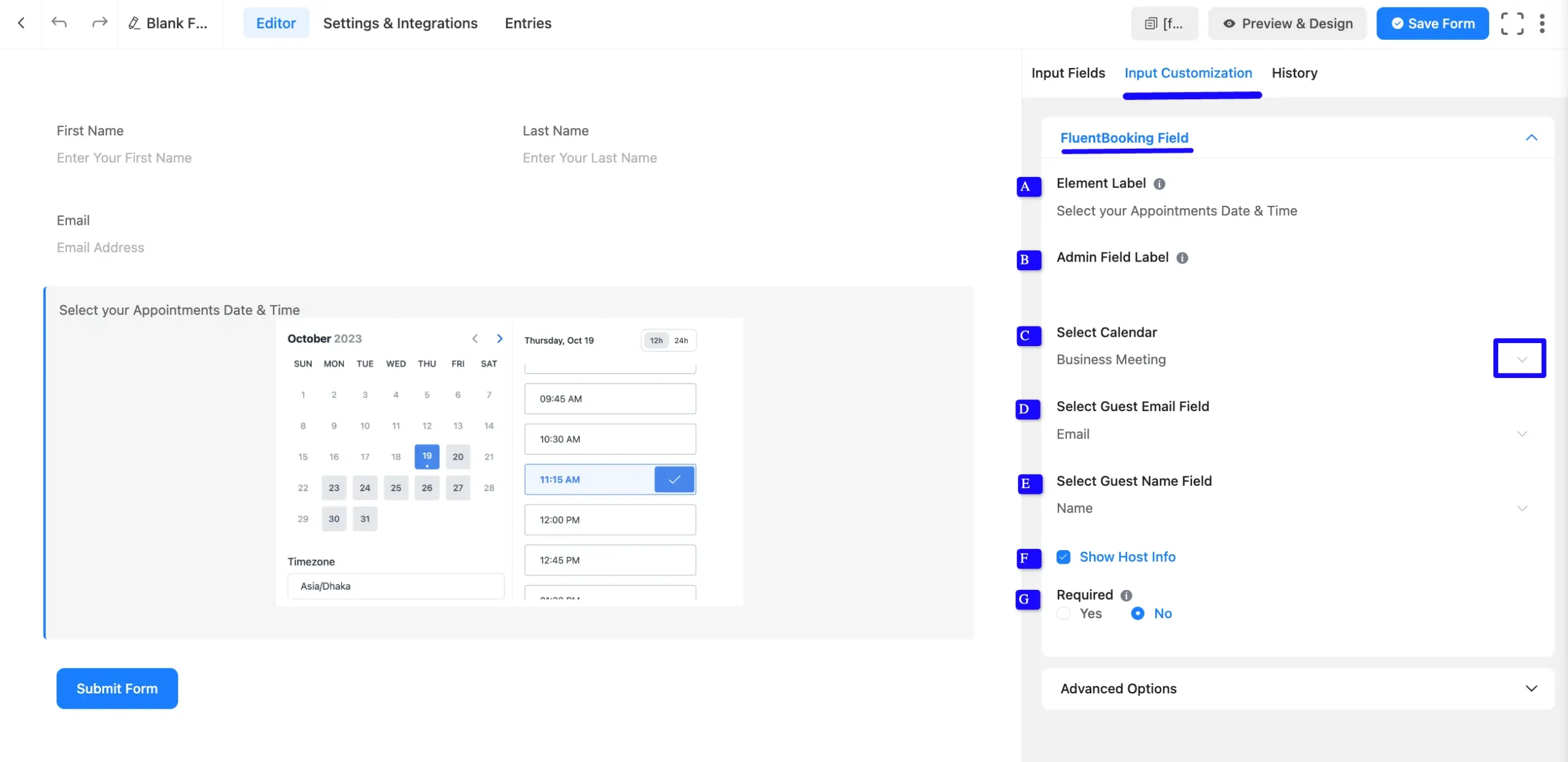
Once you add the action hook field, you can customize it by hovering over it and clicking the Pencil Icon. It will take you to the Input Customization tab on the right side and offer the following options for customizing the field.
- FluentBooking Field
- Advanced Options
FluentBooking Field #
You will find various settings options for customizing the field. Located in the Input Customization Tab, these options allow you to configure essential aspects of the FluentBooking input field.
All the Settings under the FluentBooking Field mentioned above are briefly explained below –
A. Element Label: This is the field title users will see when filling out the FluentBooking field in a form. You can enter any text here to help users understand the field’s purpose.
B. Admin Field Label: The admin field label is a field title displayed only to admin users. You can configure this option to show a different field label for your admin users when they view the form submissions.
C. Select Calendar: Choose a calendar from the dropdown. The calendar must be created using the FluentBooking plugin.
D. Select Guest Email Field: Map the email field to ensure proper data collection.
E. Select Guest Name Field: Map the name field for user identification.
F. Show Host Info: If you want to show your host info, then check the Show Host Info option. If you do not want to show off your host info, then uncheck the Show Host Info option.
G. Required: Choose the appropriate option from here to determine whether the field should be empty when the user submits your form.

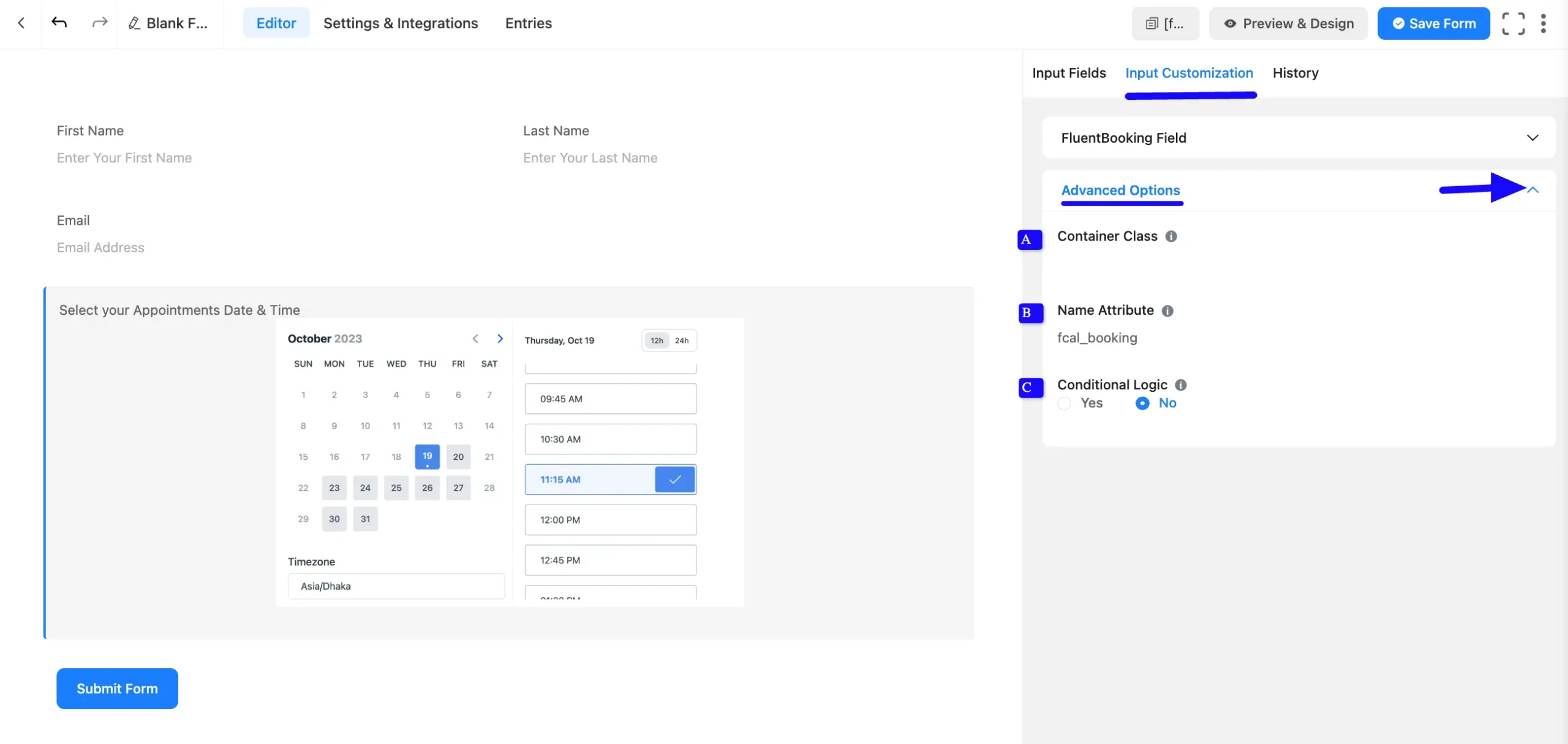
Advanced Options #
Advanced settings allow further customization to meet specific use cases. All the Settings under the Advanced Options tab mentioned in the screenshot are briefly explained below –
A. Container Class: Use this option to add your custom CSS classes to the field’s wrapper.
B. Name Attribute: The input field’s name attribute is the HTML equivalent of the same name. You don’t need to modify this.
C. Conditional Logic: This option allows you to create specific rules to dynamically hide/show the input field to function conditionally based on your submission values according to your set of conditional logic.

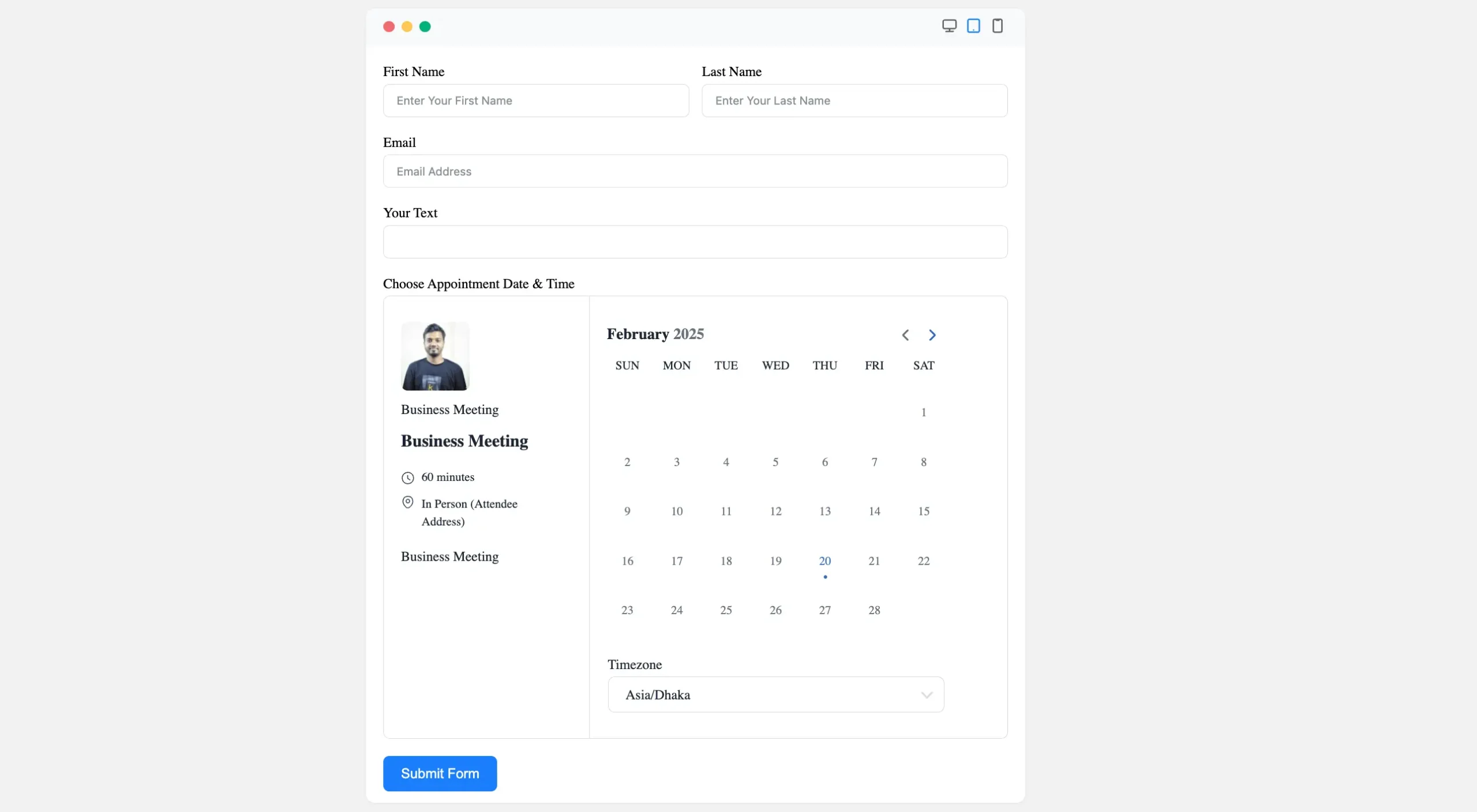
Preview of Added FluentBooking Field #
Here is a preview of the form with the FluentBooking field.

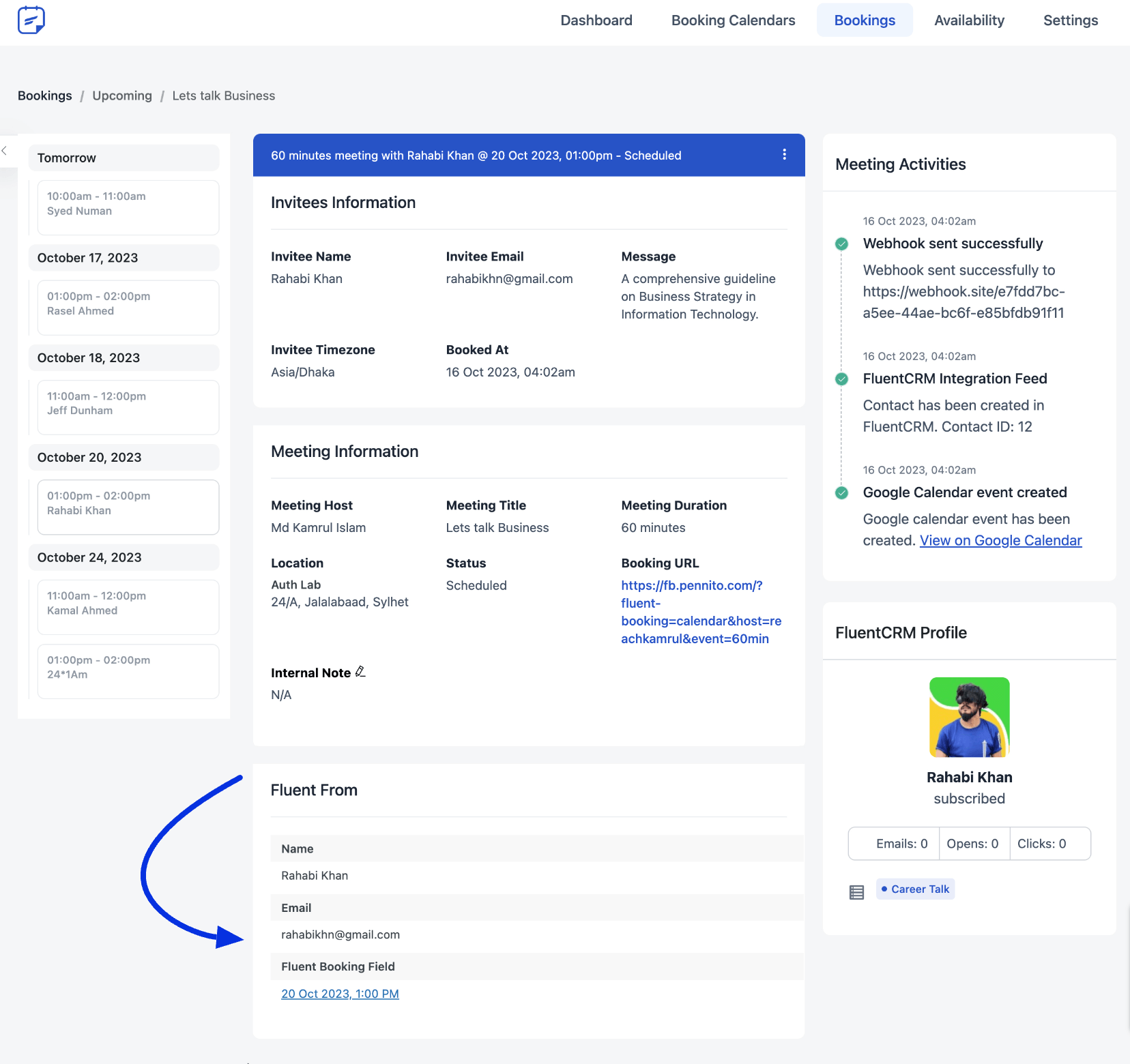
That’s it! You’ve successfully added your booking event to Fluent Forms. Now, you will be able to see the form data inside the Booking details page and also from the form entries of Fluent Forms.

Please get in touch with us if you need any help integrating FluentBooking with Fluent Forms or if you have any issues. We’re here to assist you!





Hi, when we integrate FluenctBooking with FluentForm, how can we add shortcode to make user save the appointment date to calendar using this {{add_booking_to_calendar}} inside the Confirmation Settings
Hey Harun,
Unfortunately there’s no such way to do this.
I have integrated fluent forms with fluent booking, so how do I get detailed data from the fluent booking? I need details for each submission of the form to be sent to email and Google Sheets via Fluent Forms. Thank You
Please use short code in Fluent Forms
how to pass data i.e the notes/comment created in the fluent forms to fluent bookings and show it in the email ?
Hey Fajar,
You’ll find the form data in the booking details and to show it in the email you need to use hook.
Are you referring to the {{guest.form_data_html}} shortcode to pass the FF data? Or is there an actual php hook that is required. I cannot find documentation for available filters/hooks anywhere. Advice appreciated.
Hey Andrew,
Please create a support ticket here. Our support agent will guide you in this case.
Hi, if I use Fluent Booking with Google Calendar Sync in Fluent Forms, will the Fluent Forms data be transferred to the calendar entry in Google Calendar?
Thanks.
Hi Steve,
No, the data won’t transfer to Google Calendar in this case.
When there is a session with a payment included and we use FluentForms, the payment is not working. For the next update of the plugin, would it be possible to add an option that forces a user to create an account before proceeding with the payment and to add a small dashboard so they can see the sessions they have purchased, similar to the WooCommerce dashboard?
And maybe a rating after the session
Hi, when we integrate FluenctBooking with FluentForm, how the email notifications will be managed? Do we have to set up the reminder emails on FluentForm or FluentBooking is going to send those reminders automatically?
Thanks
Hi Majid,
FluentBooking will automatically send reminder emails to your attendees. However, if you want to configure your email settings, simply go to Calendars > Edit > Email Notifications.