FluentBooking’s robust webhook features allow you to easily share your booking events with any web API endpoint. As a result, your FluentBooking experience will be more flexible and versatile since you can easily exchange and integrate your booking data with various platforms.
Steps to Configure Webhook #
Select the Booking Calendars from the FluentBooking dashboard. Go to the particular booking event, then click the Edit button.
On the left sidebar, you will see the Webhook Feeds for this particular booking. Select it.
Now click on the Add New Webhook button
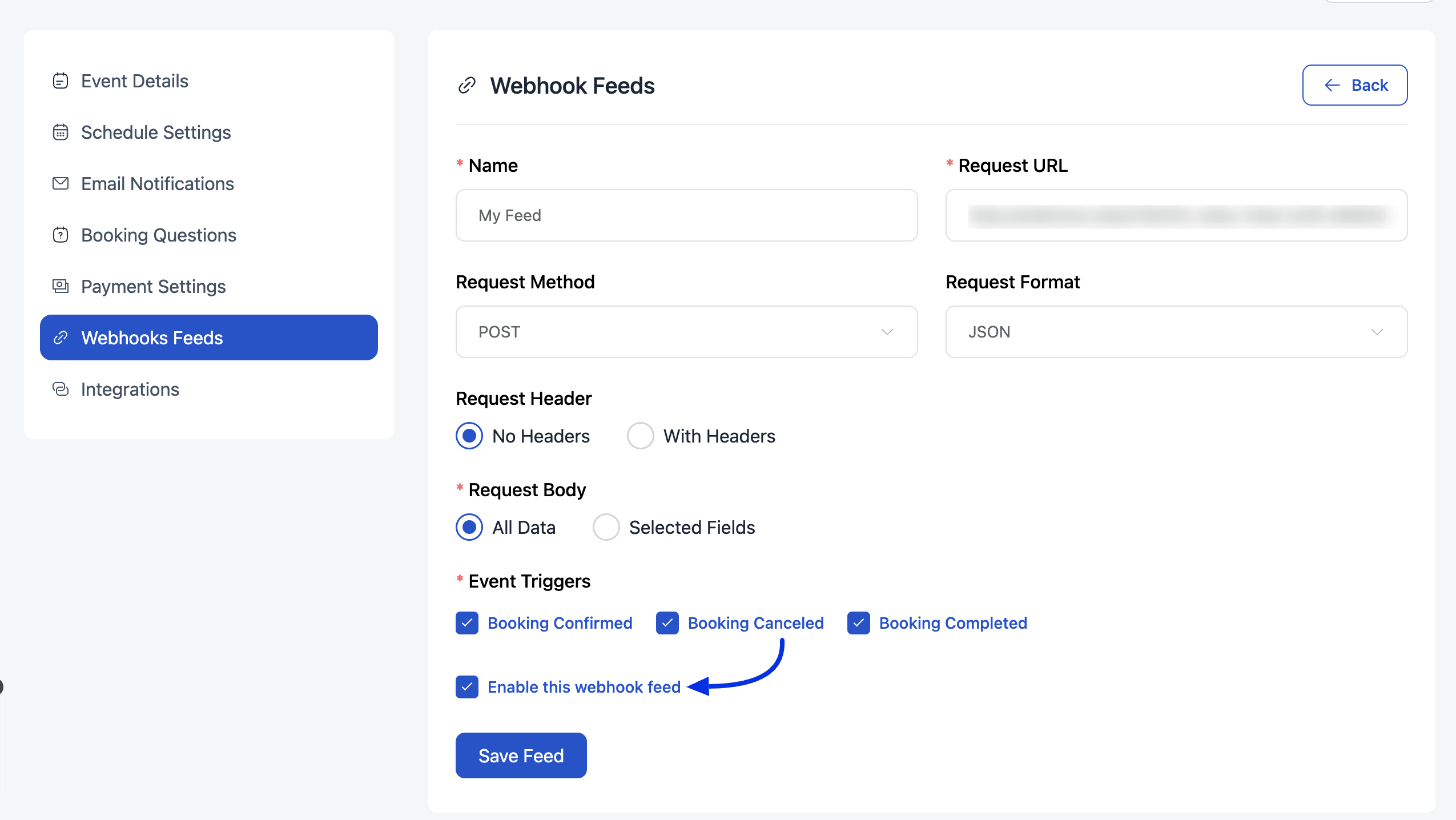
Configure the Webhook #
Name: Enter a feed name to identify this setup uniquely.
Request URL: Enter the URL to be used in the Webhook request (the Webhook recipient URL).
Request Method: Select the HTTP method used for the webhook request. Choose from GET, POST, PUT, PATCH, or DELETE here.
Request Format: Select the format for the webhook request. Select between FORM and JSON from the drop-down menu.
Request Header: Select if any headers should be sent with the webhook request.
Request Body: Select if all fields or select fields should be sent with the webhook request.
Event Triggers: Choose the event triggers that best suit your needs. You have the flexibility to select from the options Booking Confirmed, Booking Canceled, and Booking Completed based on your specific requirements.
Finally, check “Enable this webhook feed” and click on Save Feed when the configuration is done.






I’d like to connect FB with my accounting solution in order to create new customer objects when a user books a specific event (first contact appointment). The tricky question is now: is it possible to have a more complex solution to first check if a contact already exists (e.g. by comparing first name, last name, email address) and only create a new one if not already existing? My accounting solution offers a REST API to both check if a contact exists and to create a new one. Unfortunately, there’s no “create contact if not exists” endpoint, so I’m forced to invoke maybe both endpoints. How would you suggest to accomplish my requirement?
Hello Daniel,
Thank you for your inquiry.
While Fluent Booking does not have a built-in API or webhooks for checking existing customers, you can achieve this functionality using the fluent_booking/before_booking action hook. This hook allows you to intercept booking data before creating a new booking, allowing you to check if a customer already exists in your accounting system. The action hook is located in the following file:
fluent-booking/app/Services/BookingService.php
Let me know if you have any further questions.
Thank you!
When are you going to implement API integrations? This feature is really essential as it would let you create or check events/calendars availability from other apps. Other major booking apps have this feature.
Hey Sarah,
It’s possible with FluentBooking! Please create a support ticket here. Our support agent will assist you with this.
Hi Aminul,
I wanted to follow up on a couple of points to better understand this functionality:
Sarah specifically mentioned “create or check events/calendars availability via API.” While you mentioned that this is possible, I couldn’t find any documentation or details explaining how to achieve it. Could you clarify why it’s necessary to contact support for this?
If these features are already available, having some documentation or examples on the website would be a fantastic addition, as it would make things much clearer for users.
I submitted a feature request about a month ago for something similar, but I haven’t seen any updates or a public response yet. Is there any news on that?
Thank you for your help, and I’m looking forward to learning more about this!
Best regards, Luca.
Hi Luca,
I’m really sorry if you’re having trouble with the API integration. We’re working on creating clear documentation for FluentBooking, including API integration, and we’ll publish it soon.
In the meantime, if you need help setting up the API, feel free to send a support ticket, and our team will assist you.
Thanks for your patience. I’ll keep you updated as soon as I have more information.
Best regards,
Aminul
I’m also in need to create an integration with fluentbooking API. I want the fetch available dates in a whatsapp chatbot to set a meeting. Is this possible?
This needs the trigger of “rescheduled” added. Also, is there a list of the fields that are sent or a way to see them in case our connecting service needs us to write the json?
Hi Mike,
It’s not possible currently. I’m considering this as a feature request and will forward it to the development team.
In other platforms there is no true “Reschedule”. In the backend it cancels the current appointment then adds a new appointment at the rescheduled date. Is this currently how Fluent handles reschedules?
Hi Lawson,
Yes, if you reschedule an appointment in FluentBooking, the current appointment will be canceled, and a new one will be scheduled according to your preferred time and date
Integration with FluentBooking and Fluentsupport would be great. I need to automatically create ticket when there is new booking from users
Thanks for the suggestion. If you want to submit more feature requests, please use our roadmap: https://fluentbooking.com/roadmap/
It would be wonderful, if you guys add webhook triggers based on reminders, like the event will be in an hour, then trigger the webhook, then next remind 5 minutes before the event start, send another webhook trigger, because the most value thing using booking apps, its because we can automate reminding process. I’d love to see this on the next update. Thank you guys
Thanks for the suggestion Lucas. It would be best if you can share what will be the use case for this?