FluentBooking enables you to create a frontend panel where you and your users can effortlessly view, manage, and cancel bookings without needing to access the admin dashboard. Read this article to learn more about the FluentBooking Frontend Panel.
Enable Frontend Panel #
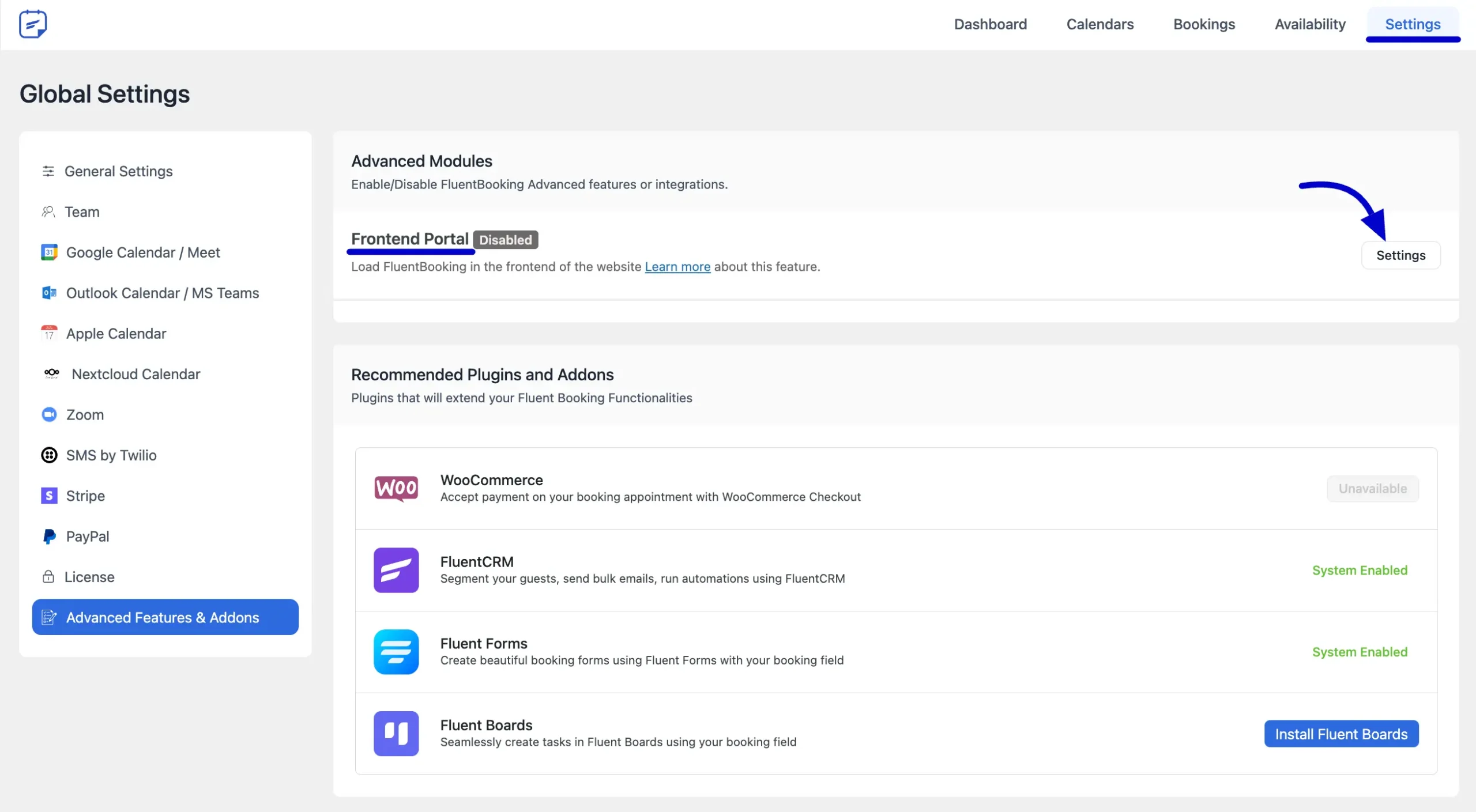
To enable the Frontend Panel, navigate to FluentBooking and click on Settings in the navbar. From the left sidebar, select Advanced Features & Addons. You’ll find the Frontend Portal option here. Click the Settings button next to Frontend Portal to access its configuration settings.

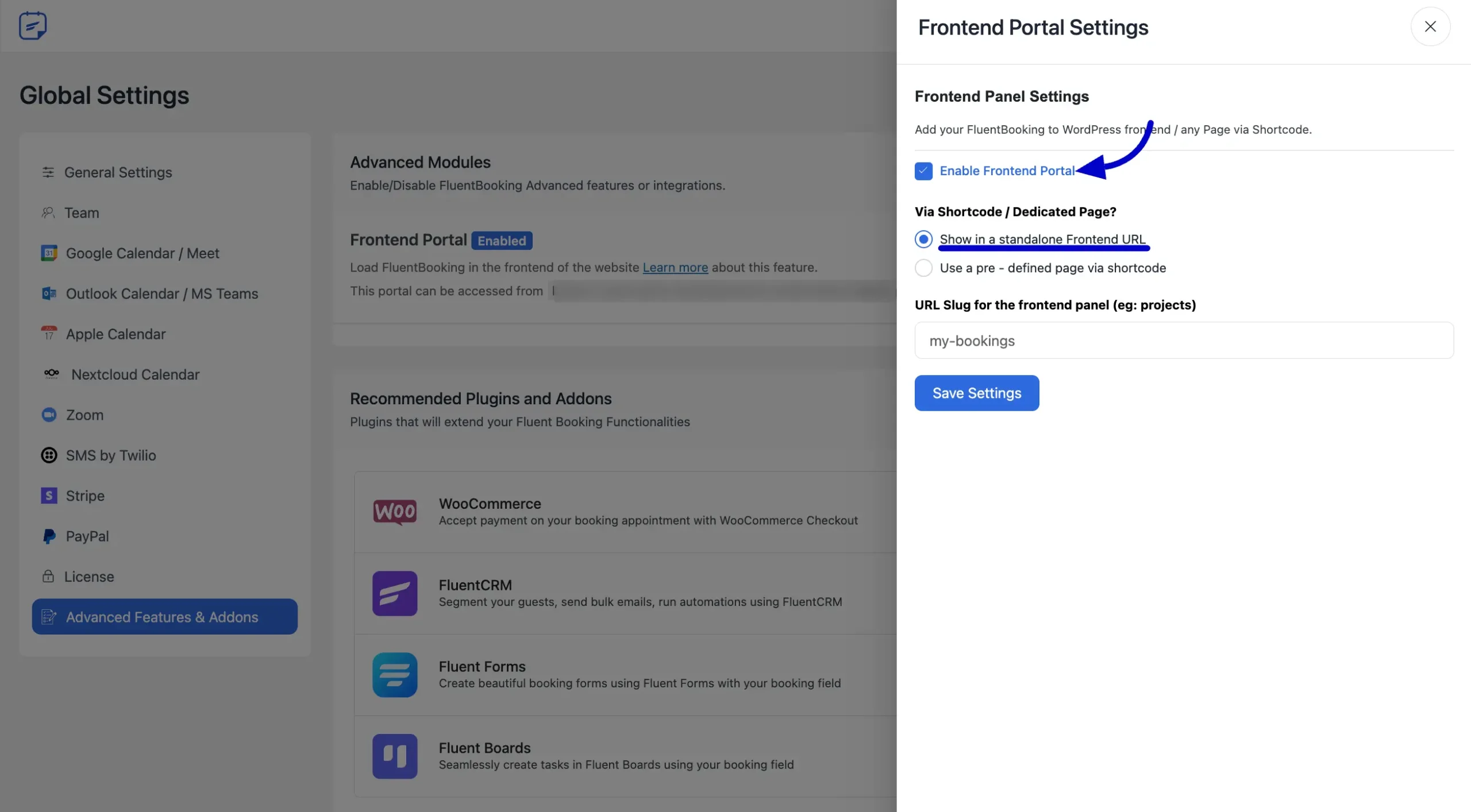
A pop-up will appear. Check the Enable Frontend Portal box to activate it. You’ll have two options to display your Frontend Panel:
1. Show in a Standalone Frontend URL: Choose this option if you prefer a separate Frontend Panel accessible via a direct link, without needing to embed a shortcode on a page.
2. Use a Pre-defined Page via Shortcode: This option allows you to embed the FluentBooking Frontend Panel on any page by using a shortcode, making it accessible from that page.

Show in a Standalone Frontend URL #
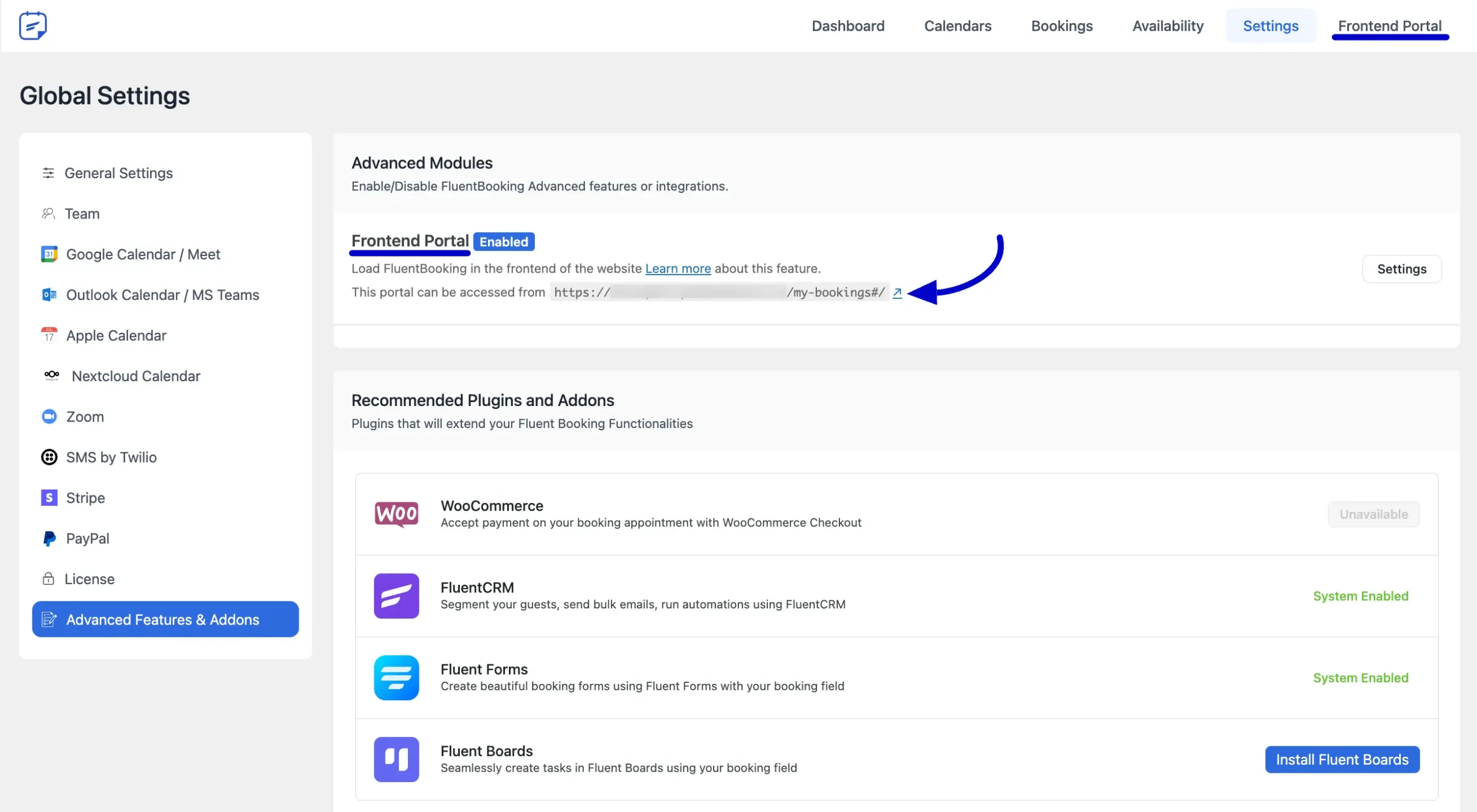
If you enable the Show in a Standalone Frontend URL option, a URL will be provided in the Frontend Portal settings. This URL gives you direct access to FluentBooking’s Frontend Panel.
Additionally, you can access the Frontend Panel by clicking the Frontend button in the navbar.

Use a pre-defined page via shortcode #
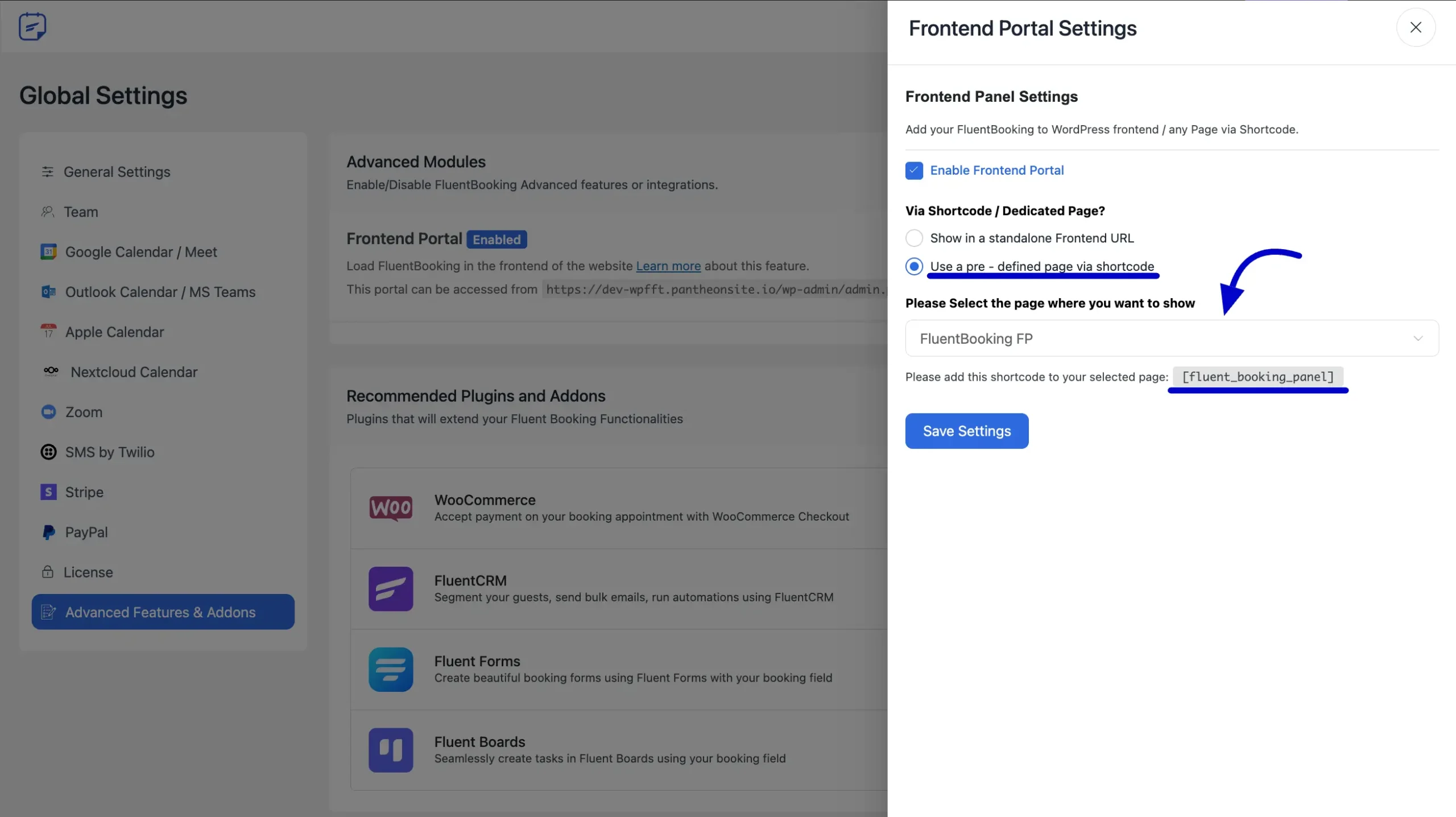
To add your Frontend Panel to any page on your WordPress site, select Use a pre-defined page via shortcode, then choose the desired page from the drop-down menu.
Next, copy the provided shortcode and paste it into the selected page.

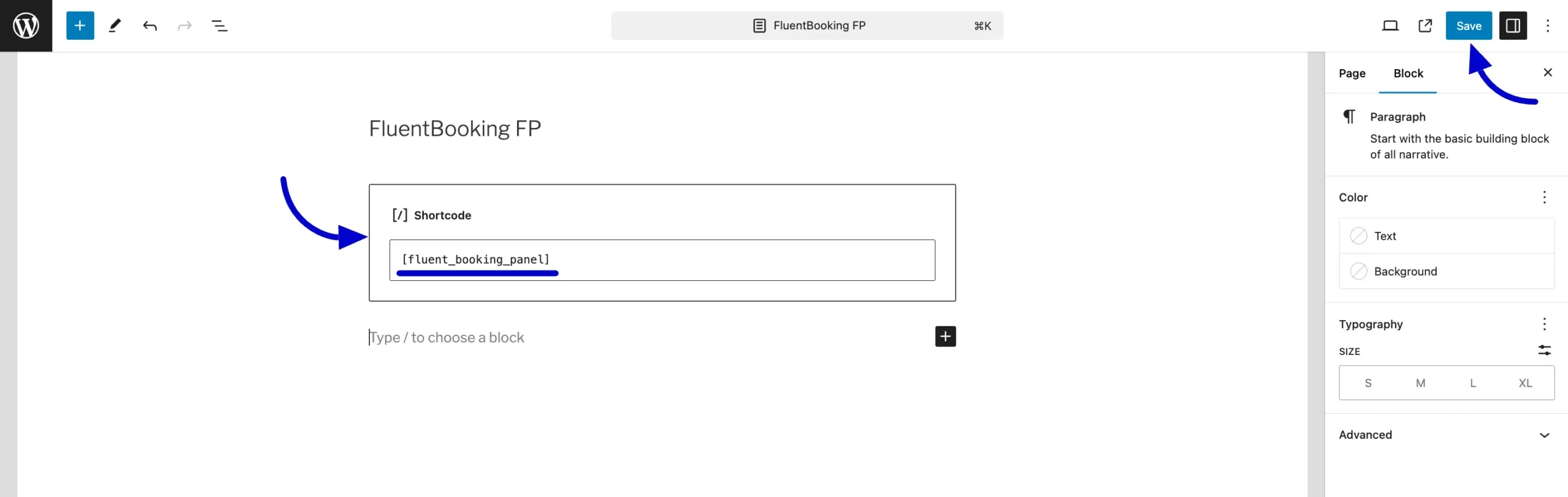
Enter the edit mode of the selected page and paste the shortcode you copied earlier. Then, click the Save button to apply the changes.

Frontend Panel Access Roles #
Only Admins and WordPress users assigned as Hosts in FluentBooking can log in to the Frontend Panel and manage their bookings.
Preview of Frontend Panel #
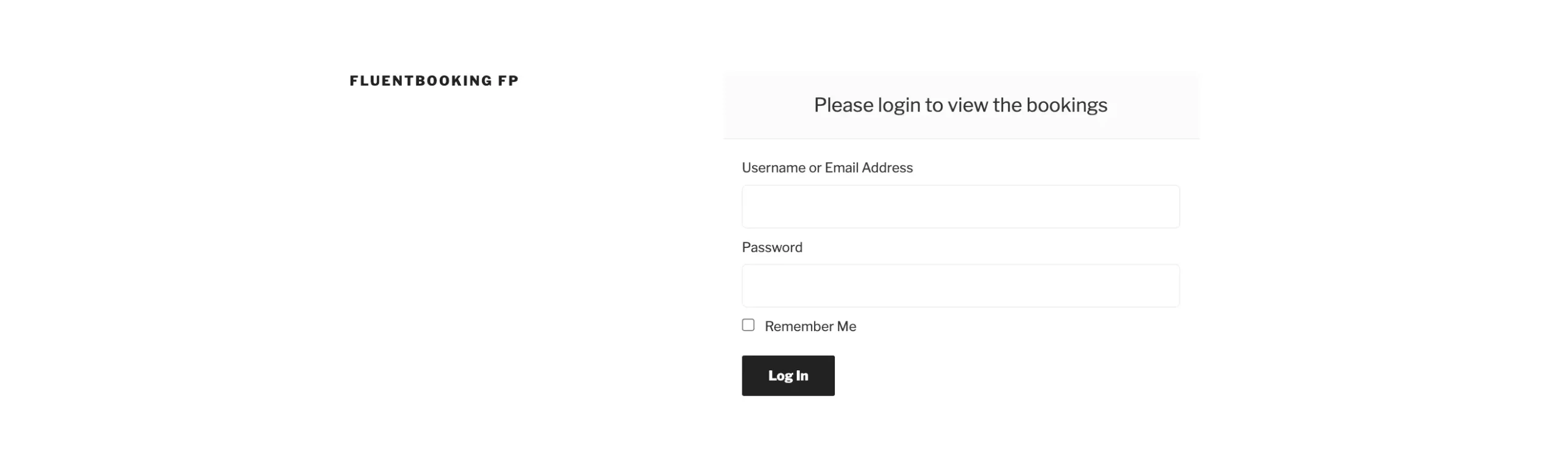
Here’s what the login page will look like on your site’s frontend for accessing the FluentBooking Frontend.

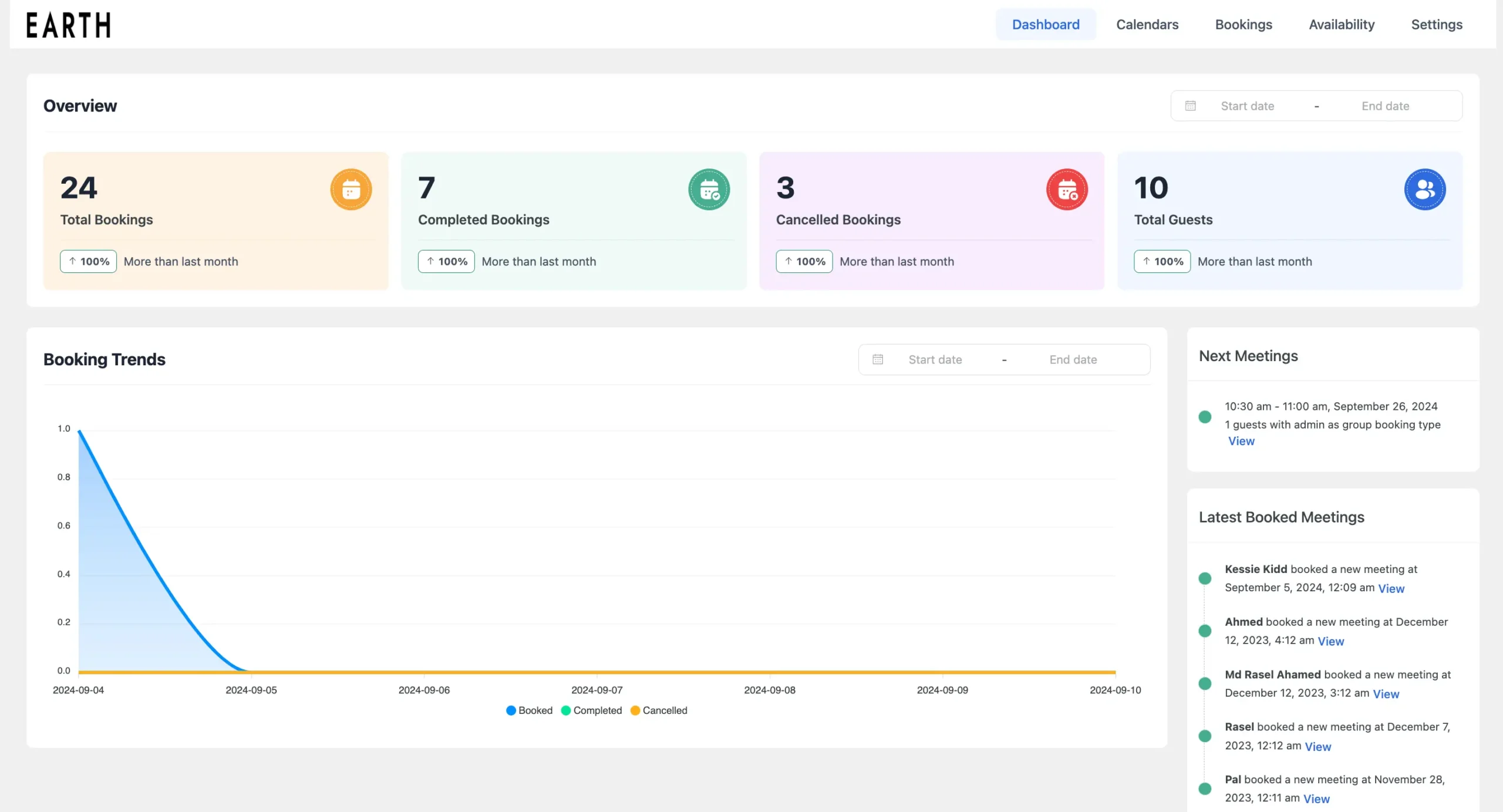
Your FluentBooking will appear in the frontend panel as shown in the screenshot below.

If you have any further questions about the FluentBooking Frontend Panel, please don’t hesitate to contact us.





How would the clients access only their appointments without logging in?
Hey Rick,
Please check this documentation.
The Frontend Panel seems to be for hosts and administrators only. I’m seeking a way for clients to view and manage their upcoming bookings on the frontend. Is there a way to do that?
Hey David,
Yes, it’s possible. Please use the Gutenberg block to give your clients access to manage their appointments.
I’m not seeing an option to allow users to manage their appointments. I’m using Bricks Builder, therefore I’m relying on the shortcode method for displaying the frontend panel. Is it possible for clients or anyone who has booked an appointment to manage their booking from the frontend panel? I see you mention this may be possible with the Gutenberg block. But what about the shortcode option?
Use this shortcode and customize the parameters:
[fluent_booking_lists title="", filter="show", pagination="show" period="upcoming" per_page=10 no_bookings="No bookings found"]
If you want to learn more about FluentBooking shortcodes then head over to this documentation