FluentBooking offers an amazing feature for Gutenberg users. It lets you easily add your FluentBooking Team, Calendar, Events, or full Bookings list directly to any page or post on your site.
In this guide, you’ll learn how to add and customize FluentBooking blocks using the Gutenberg editor.
FluentBooking Blocks #
There are four FluentBooking blocks available in the Gutenberg editor. Here is the list of blocks:
- FluentBooking Calendar
- FluentBooking Team
- FluentBooking Event
- FluentBooking Bookings
FluentBooking Calendar #
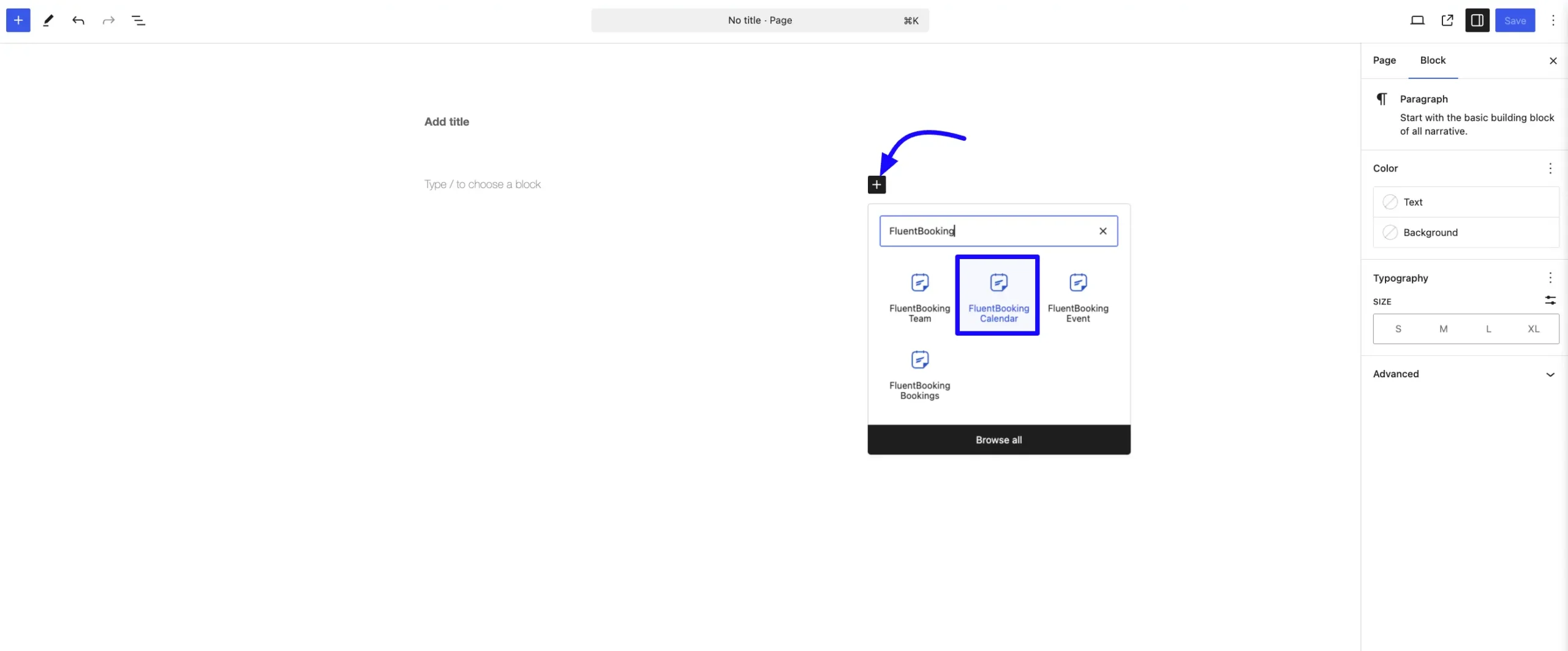
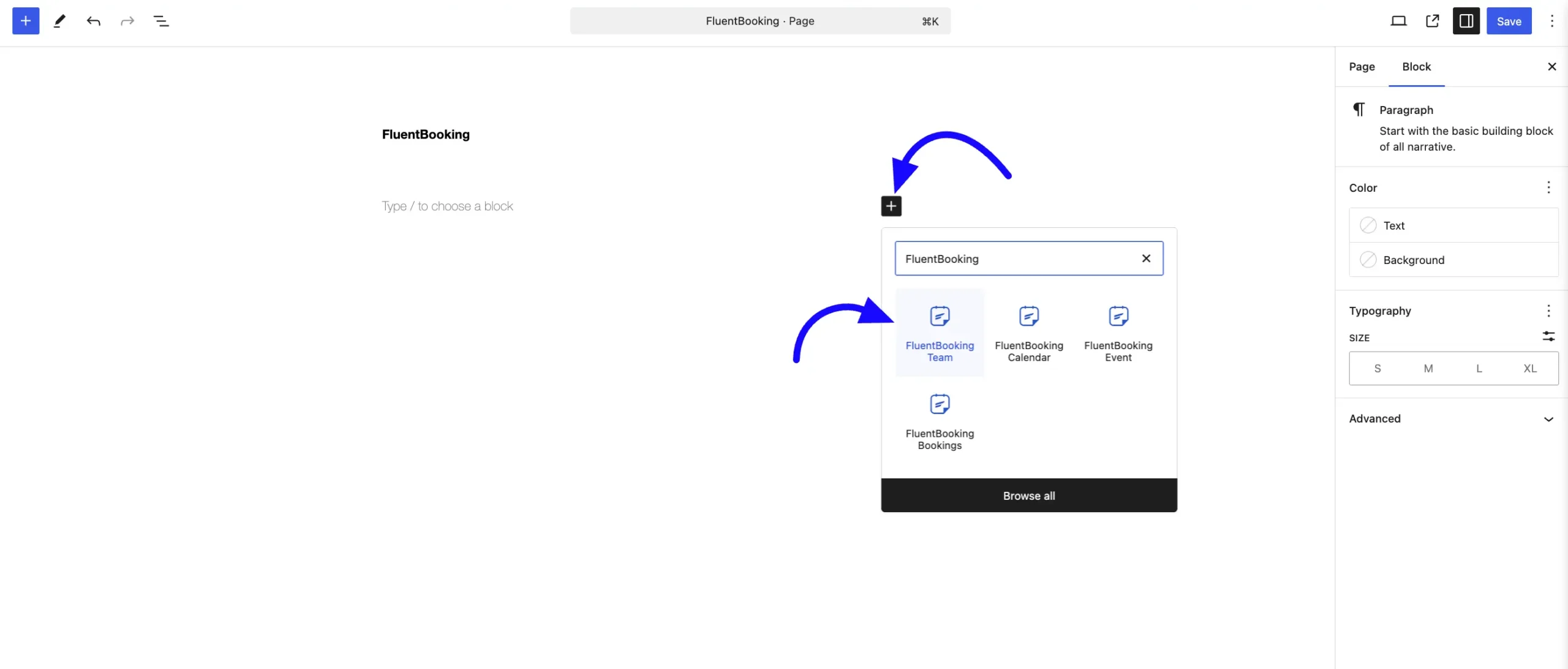
To add a FluentBooking Calendar block, open any page or post where you want the host to appear. Click on the Plus (+) icon to add a new block, then type FluentBooking in the search bar.
Then, select the FluentBooking Calendar block, and it will be added to your content.

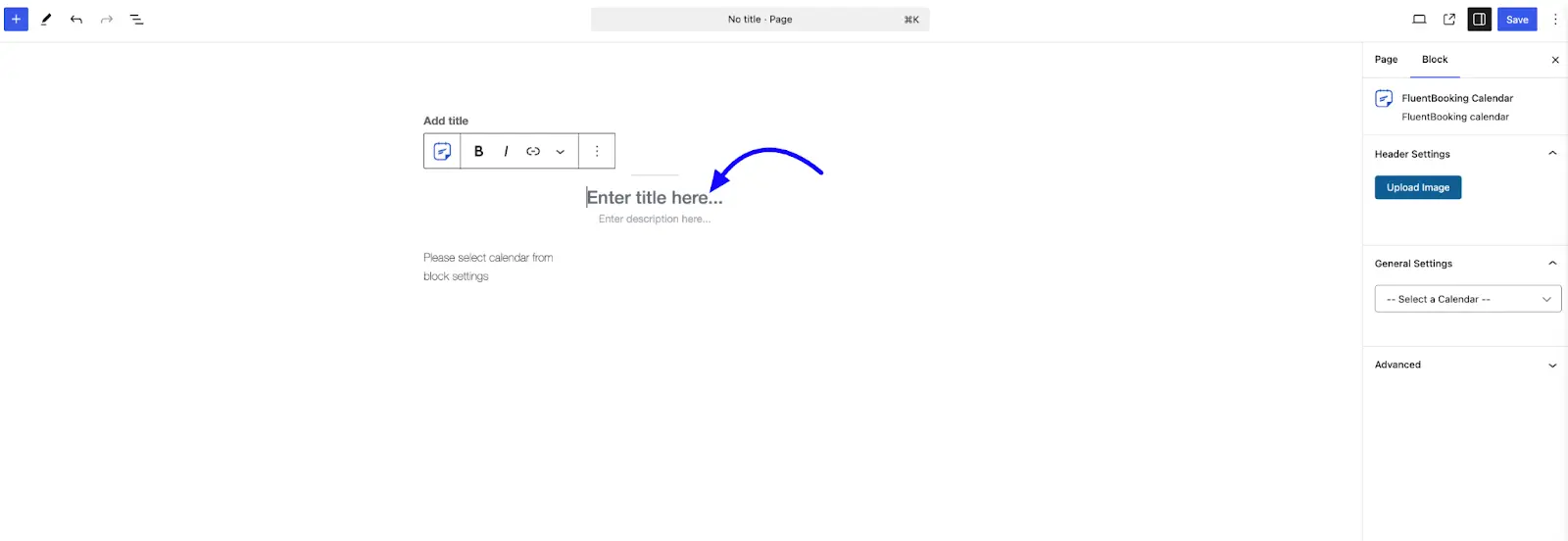
Now, add a Title and a short Description that will appear on your FluentBooking team block on the page or post.

Header Settings #
On the right-hand side, you’ll see the Header Settings panel. Click the Upload Image button to add an image that will appear above the block’s title. You can update or change this image anytime you like.
General Settings #
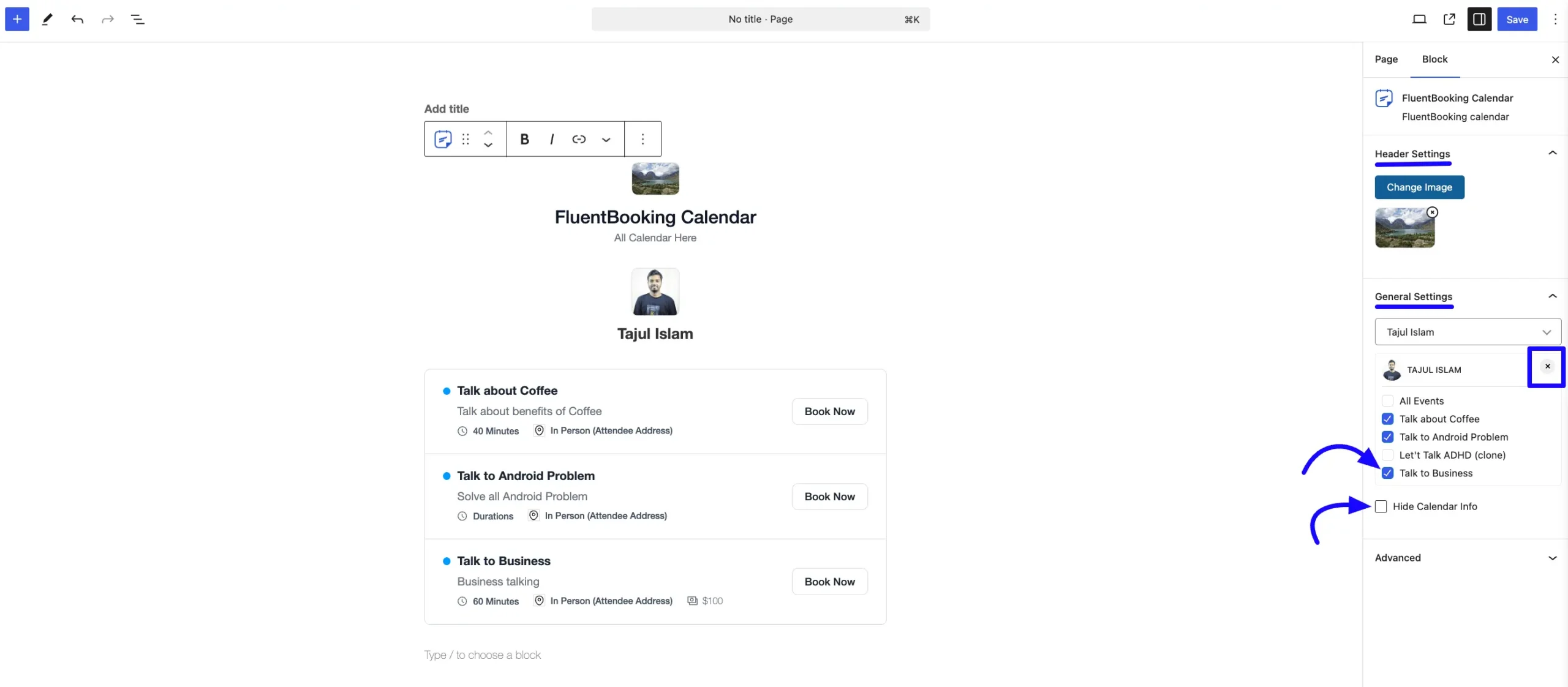
In this section, start by selecting a Calendar from the dropdown menu. After choosing a calendar, you’ll see All Events of that calendar. Now select the events of the calendar you want to show.
If you’d like to Hide the calendar info, just check the Hide Calendar Info box. To remove a host from the team, click the cross (X) icon next to their name.

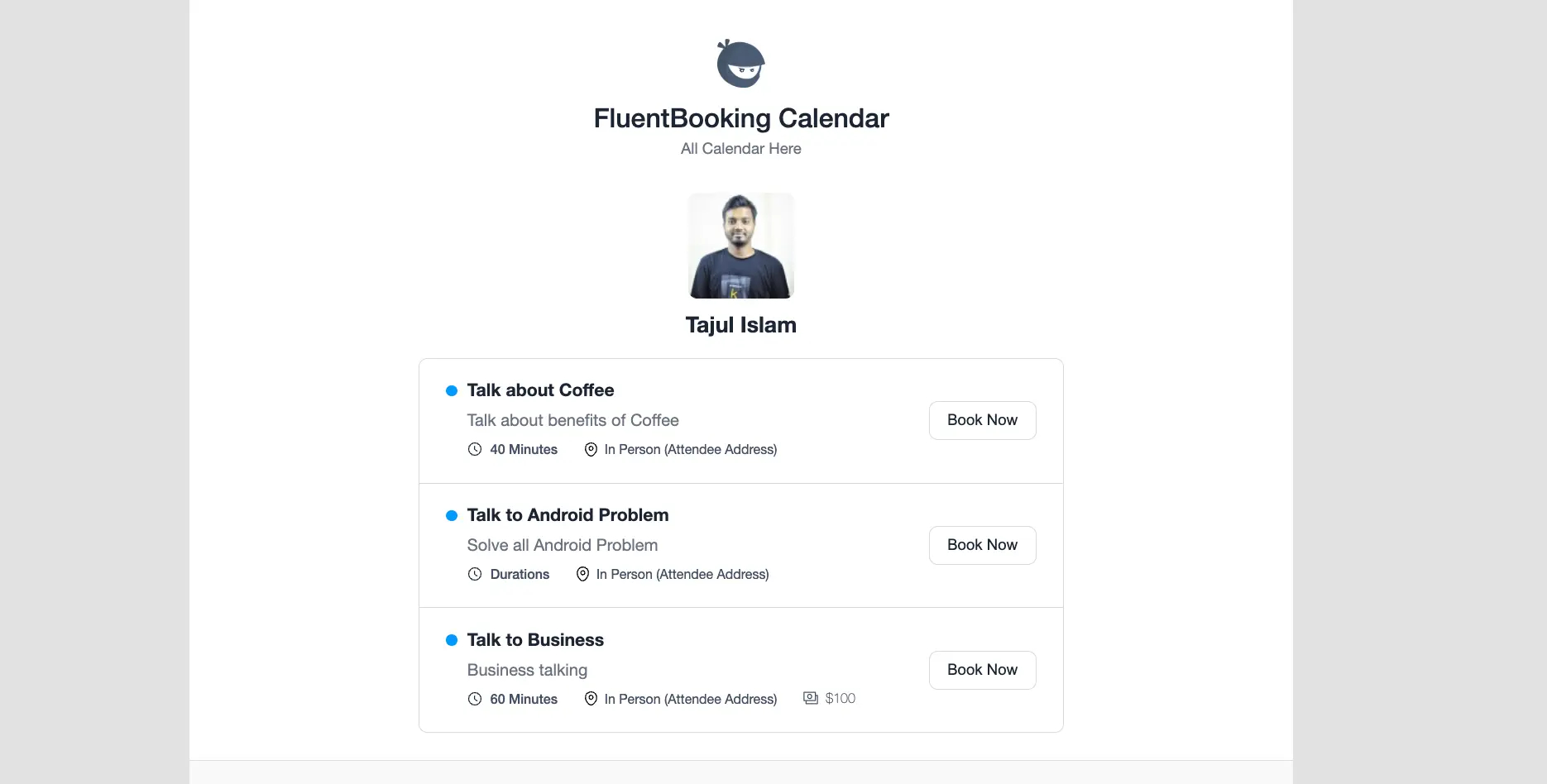
Once everything is set, click Save and Publish your page. You’ll now see a preview of the FluentBooking Calendar on your site.

FluentBooking Team #
To add a FluentBooking Team block in the Gutenberg editor, open the page or post where you’d like the event to appear. Click the Plus (+) icon to add a block, and search for FluentBooking. From the list, choose the FluentBooking Team block. It will be added to your page right away.
To learn more about FluentBooking Team page, read this full article.

FluentBooking Event #
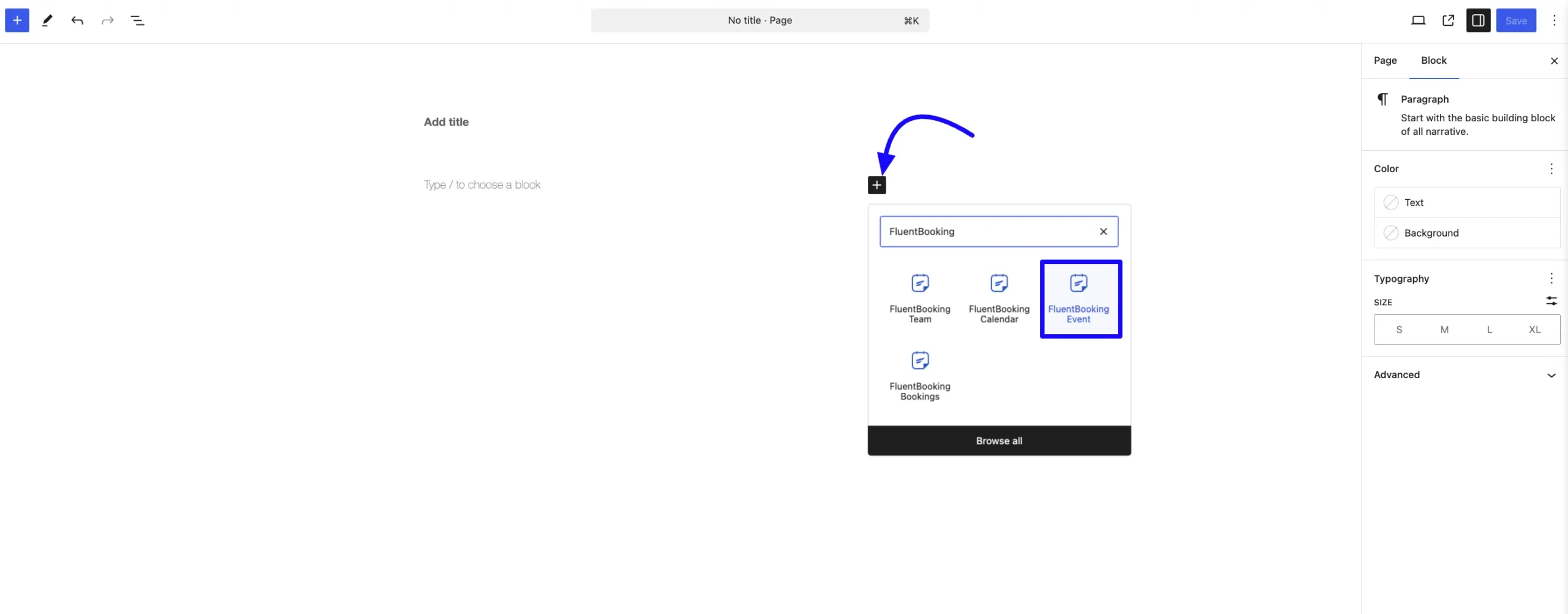
To add a FluentBooking Event block in the Gutenberg editor, open the page or post where you’d like the event to appear. Click the Plus (+) icon to add a block, and search for FluentBooking. From the list, choose the FluentBooking Event block. It will be added to your page right away.

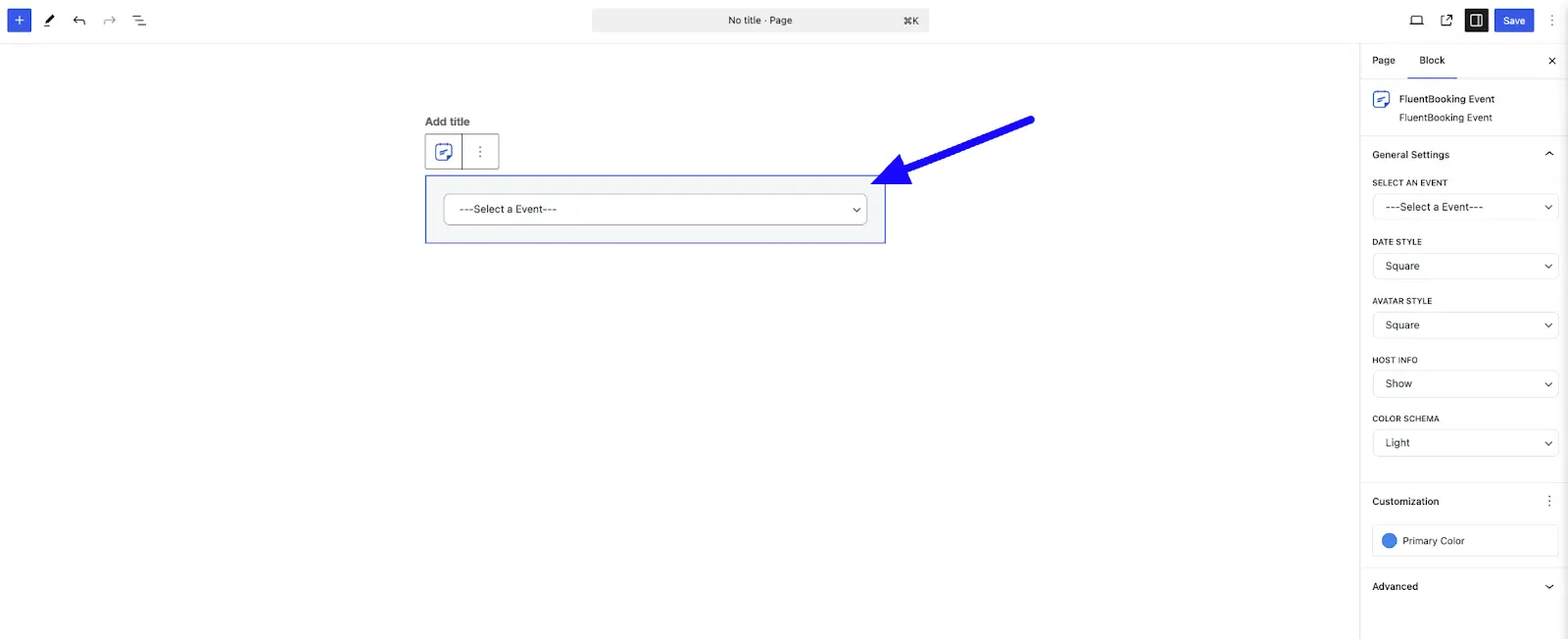
Next, select an event from the dropdown list. Once you’ve chosen an event, you can customize its appearance using the options on the right-hand sidebar.

General Settings #
Select an Event: Choose one of your booking events from the dropdown. You’ll see all events listed with their associated hosts.
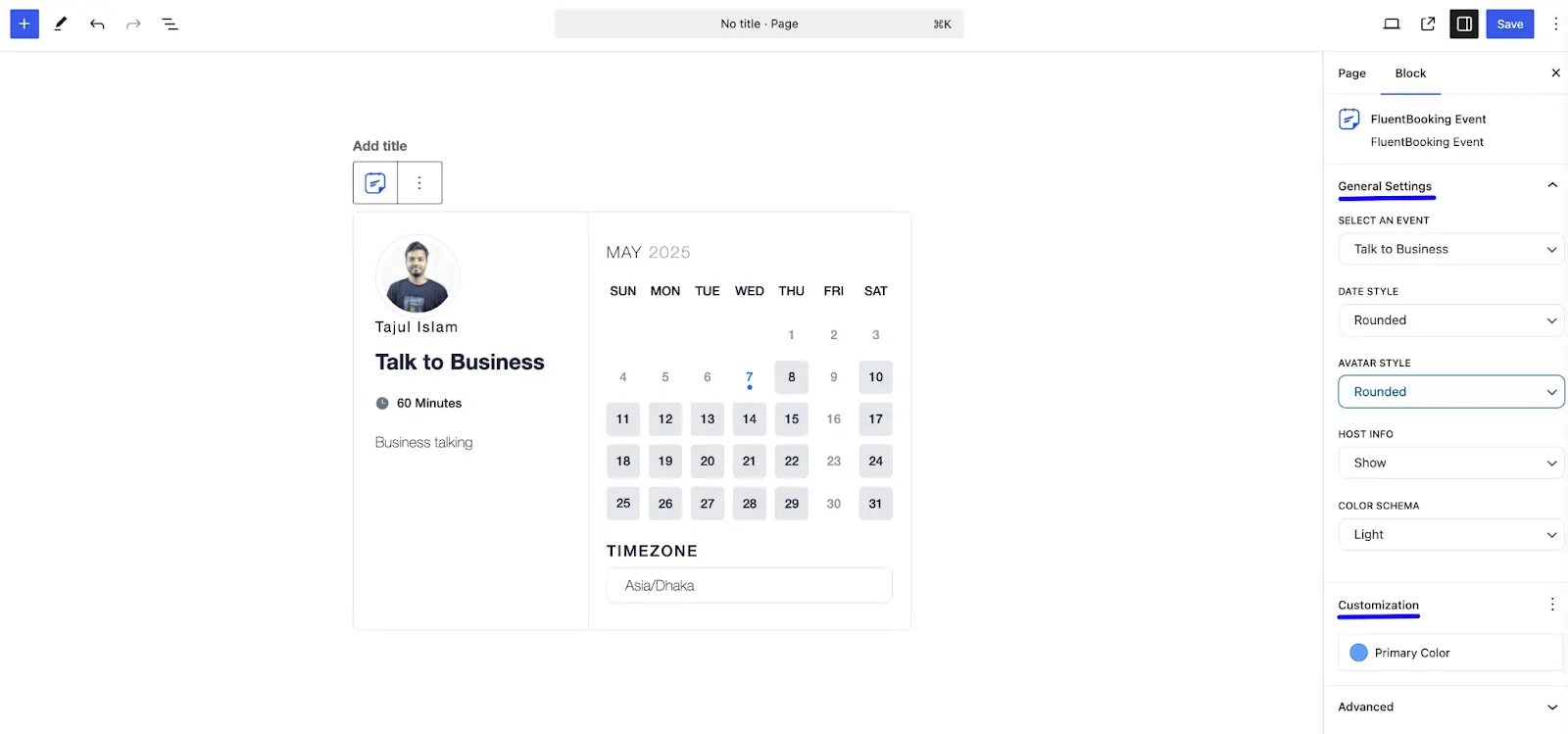
Date Style: You can choose how the event date looks-either Square or Rounded. By default, it’s set to Square. Select Rounded if you want the date to display in a circular style.
Avatar Style: Just like the date, the avatar image can also be shown in Square or Rounded style. The default is Square. Choose Rounded if you want circular avatars.
Host Info: Decide whether or not to show the host’s info. Choose Show to display it, or Hide from the dropdown to remove it.
Color Schema: Pick a color theme for your event block. Options include System Default, Light, and Dark Mode.
Customization #
You can customize your event’s colors using the Primary Color option. Just enter your brand’s color code or pick a color from the palette.
If you choose Dark Mode in the Color Schema, the Primary Color customization option will not be available.

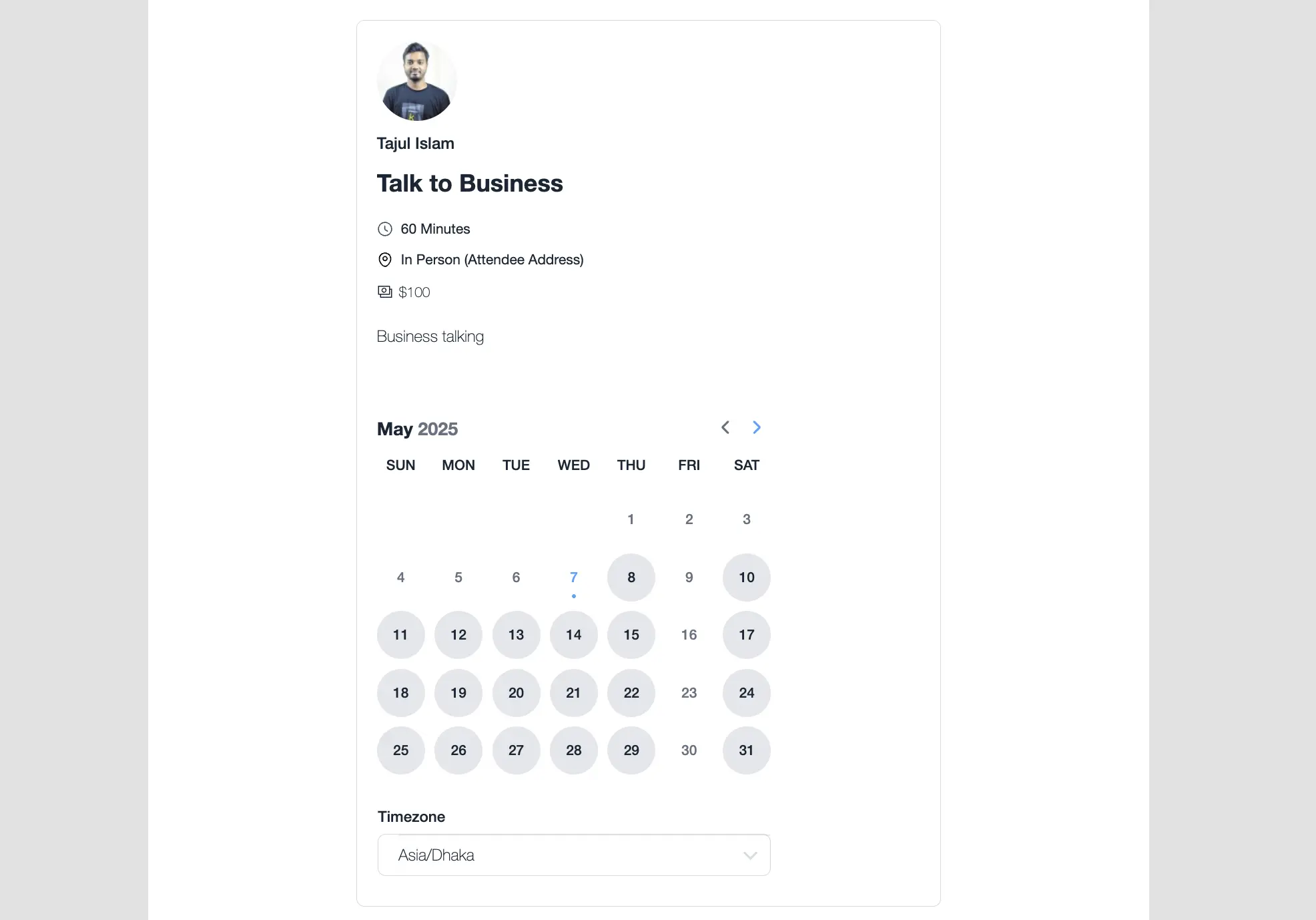
Once everything is set, click Save and Publish your page. You’ll now see a preview of the FluentBooking Event block on your site.

FluentBooking Bookings #
The FluentBooking Gutenberg Block is designed for attendees. To access the Booking Portal, attendees must be registered users and logged into the site. Once logged in, they can view all their bookings, whether upcoming, completed, canceled, pending, or all together.
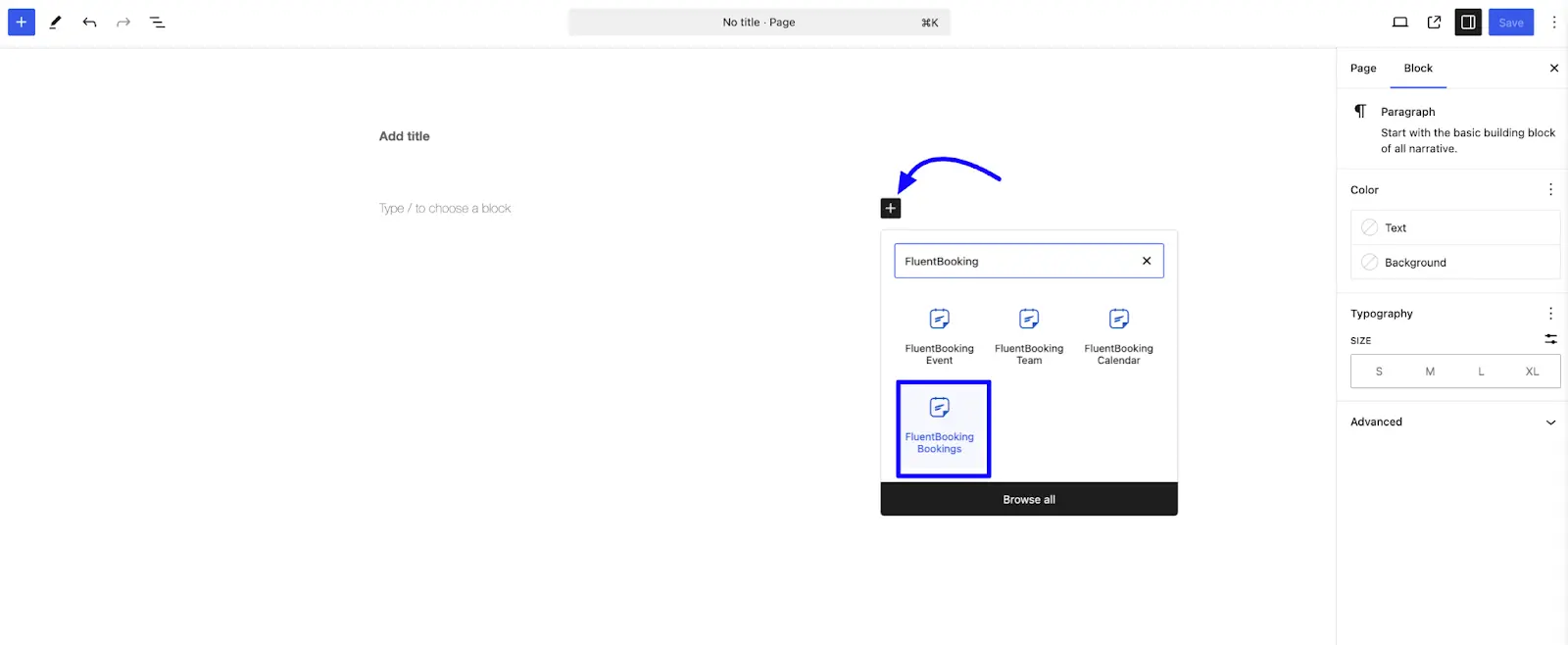
To add a FluentBooking Bookings block in the Gutenberg editor, open any page where you’d like to display all booking calendars. Click the Plus (+) icon to add a new block, then search for FluentBooking Bookings, and select it.

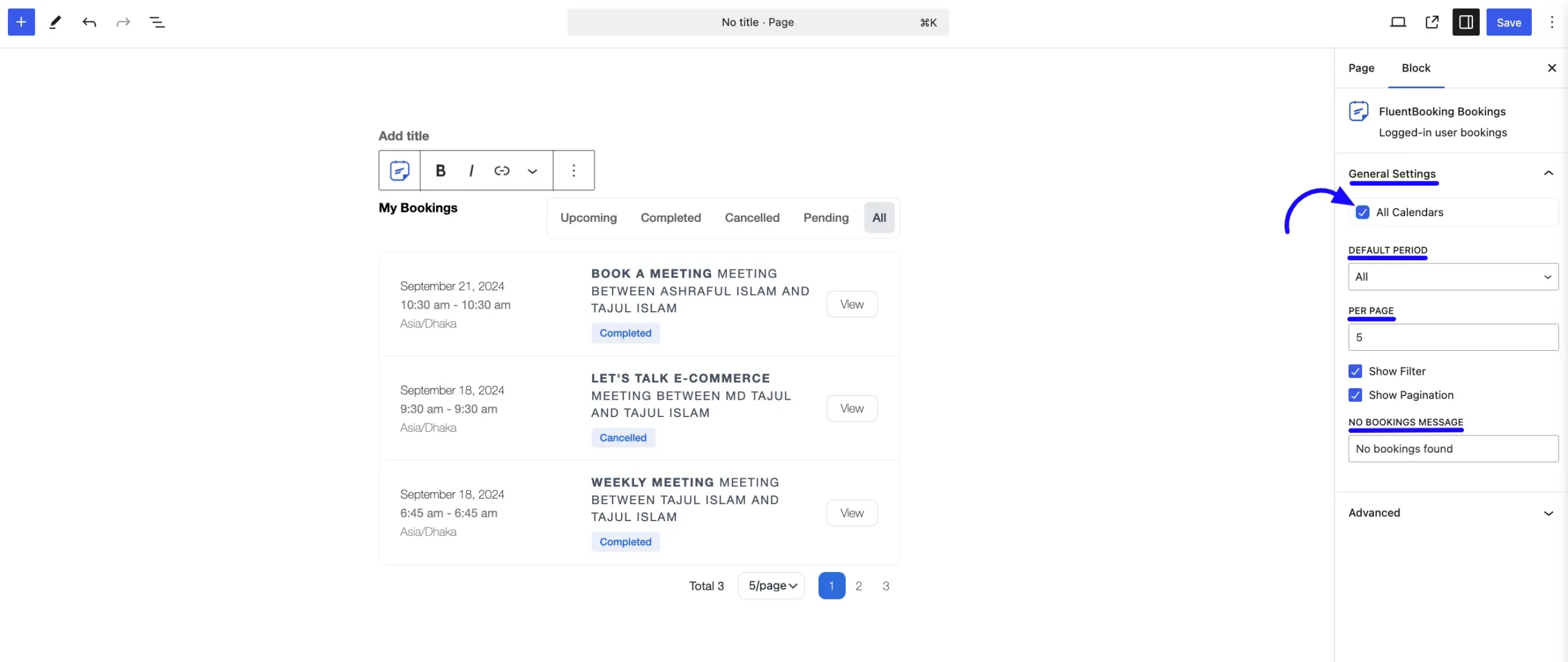
General Settings #
By default, this shows all calendars. If you want to display calendars from specific hosts only, uncheck this option and select the desired hosts.
Default Period: Choose the default period to show bookings. The options include All, Upcoming, Completed, Cancelled, and Pending.
Per Page: Set how many bookings you want to show per page.
Show Filter: If you don’t want to give the Filter bar (e.g. Upcoming, Completed, Cancelled, and Pending) uncheck this box.
Show Pagination: To remove pagination at the bottom of the bookings list, uncheck this option.
No Booking Message: Add a nice custom message here. This will be displayed to users who don’t have any bookings yet.

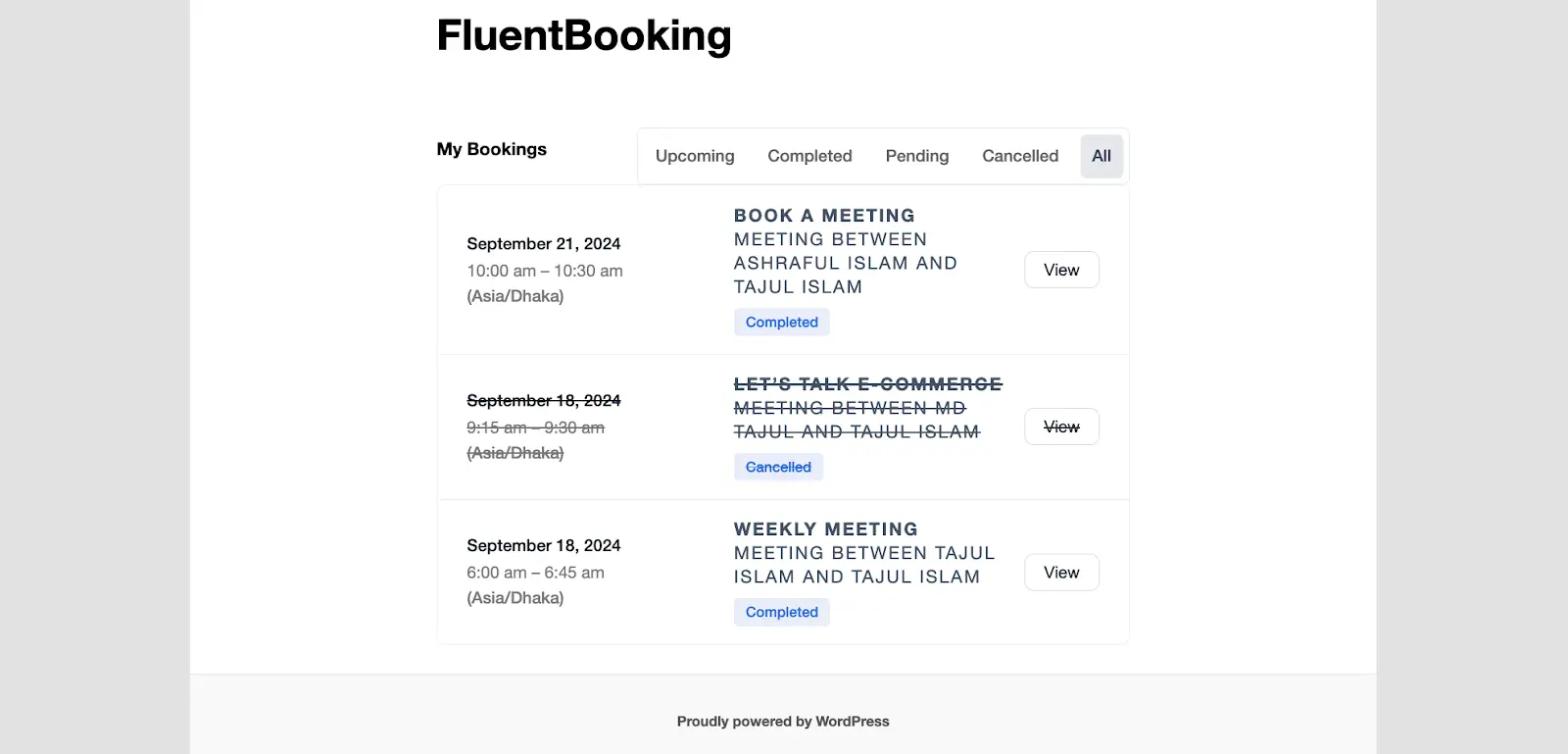
Once everything is set, click Save and Publish your page. You’ll now see a preview of the FluentBooking Bookings block on your site.

So, here are all the FluentBooking Blocks in the Gutenberg editor. If you have any further questions or need assistance, feel free to reach out to our support team.




